
Fireworksのホットスポットを使って、リンク機能を付けたデザインカンプを作成する
Fireworks Lover Advent Calendar 2012の17日目です。Fireworks使いで有名な方々による素敵な記事がてんこもりなので、こいつは要チェックですよッ!
17日目は、あまり使われてないような気がするようなしないような気がしないでもない、ホットスポットの使い方です!

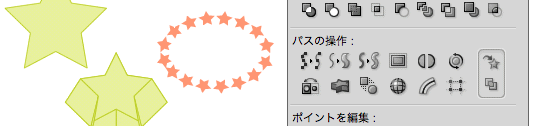
パスパネルで出来る!Fireworksの「パスの操作」を使って特殊なオブジェクトを作成してみよう
Fireworksの「パスパネル」を使うと、パスに関するほとんどの操作をワンクリックで行うことができます。そんな中にある「パスの操作」の項目に、オブジェクトをユニークな形に編集できる機能があるので、その使い方と効果をご紹介します!

Photoshopのアクション機能に相当するFireworksの「コマンド」機能を使ってみよう
Fireworksには、Photoshopでいう「アクション」と同様の機能として、「コマンド」という機能が搭載されています。この機能を利用すると、ある一連の操作を記憶しておき、いつでも呼び出してオブジェクトに対して実行する事ができるので、大変効率アップに繋がります。それでは、使い方についてご紹介します!

Fireworksのカスタムショートカットの設定方法とおすすめキー操作
コピーやペーストなど、よく使う操作はショートカットキーを使うことで、非常に効率が上がります。ただ、中にはそもそもショートカットキーが割り当てられていない操作もあります。Fireworksでは、ほぼ全ての操作に対し、ショートカットキーを設定出来るので、ぜひショートカットの設定を覚えてみましょう。簡単ですよ!

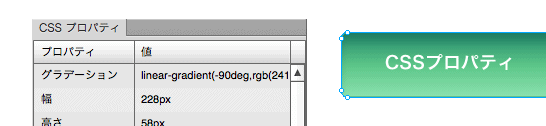
Fireworksの便利な新機能「CSSプロパティ」パネルの使い方と注意点
Fireworks CS6が発売されて1ヶ月が過ぎましたが、未だに購入を迷っている人も多いのではないでしょうか。さて、今回はCS6の機能「CSSプロパティ」パネルの使い方について簡単にご紹介します!(正確にはCS6からの新機能ではないですが…)未だCS6購入を迷っている方も、ご参考にどうぞ!












