
フォントサイズのpx,em,%,ptを一覧ですぐ確認、別単位に変換できる「PXtoEM.com」
Fireworksでデザイン作業を行なっている時はいいんですが、いざhtmlコーディングをした時にたまに起こるのが、デザイン上で見た時と、htmlにしてブラウザ上で見た時の、若干の表示の違い。例えばサイズが思っていたよりも大きく出てしまい、本当は3行でキレイに収めるたかったのに、4行目まで文章が続いてしまっていた時の絶望感といったらありません。
そんな時に、というわけではありませんが、CSSでフォントサイズの調整行う時って「あれ?デザイン上でこの大きさだった場合、font-sizeを○%(○em)にしたらいいんだ?」と手が止まる事がありませんか。ありますよね。そんな時に役立つのが「PXtoEM.com」です!
このサイトでは、フォントサイズを指定する時の単位(px,em,%,pt)をが一覧で比較でき、なおかつ「14px=○em」というような別単位への変換を、非常に簡単に表示してくれます。
「PXtoEM.com」の使い方
PXtoEM.comのサイトの使い方は簡単というか、見たまんまです。わかりやすいです。
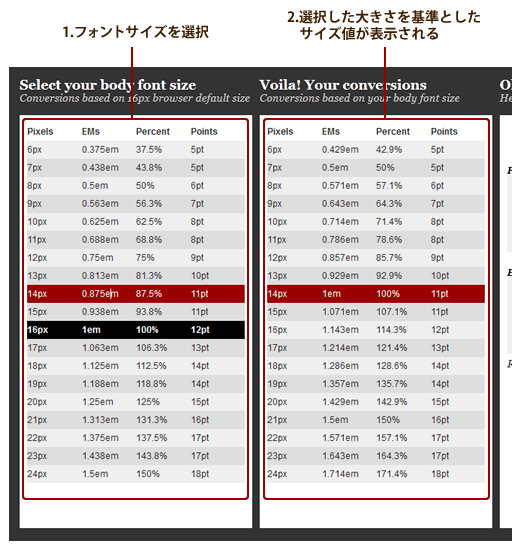
- 左側「Select your body font size」の表からからどれか一列をクリックして選ぶ。
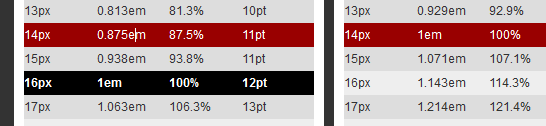
- すると、中央「Voila! Your conversions」の値が、先程クリックした文字サイズをデフォルト値(1em、100%)とした場合の、各サイズ数が表示されます。
(なんか分かりづらい文章になっちゃったけど実際にやってみれば分かるよ!)

24px以上のpx、em値を変換したい場合
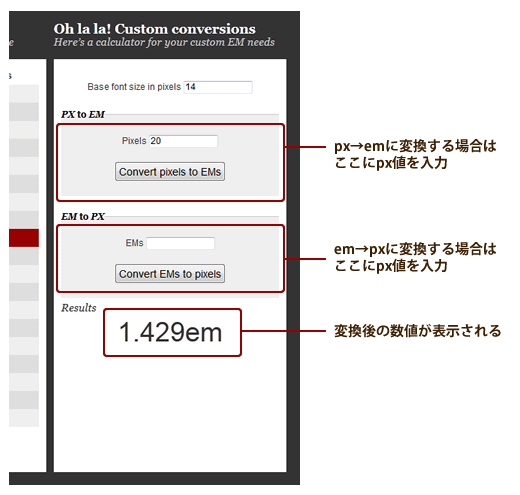
なお、一覧にはpxでいう24pxまでしか記載されていないので、それ以上のpx、emのサイズ変換後の値が知りたい場合は、サイトの右側にある「Oh la la! Custom conversions」から入力すれば、「Results」の欄に結果が表示されます。

また、画面右上の「Get CSS」をクリックすると、現在選択中のフォントサイズをデフォルト値としたCSSコードが作成され、ダウンロードする事ができますよ!
サイズ値覚えるのちょっと面倒な部分なのでありがたい
いやぁ、しかし便利なツールがあったものです。僕のような数字に弱い人にはとってもありがたいですね。
以前に紹介したツール「Gridulator」もそうですが、こういった制作時に少し面倒と思っていた部分を補完してくれるといった、かゆ~い部分に手が届く感じが凄く好きです。ぜひ、利用してみてくださいね!
< 【ブログ1周年】この1年間、Fireworksに関して起きた出来事 | ホーム | Fireworksで画像を書き出した際、ファイル名にステート番号が付いてしまう件 >






















[…] 参考にしたサイト: ・FireWorks.20 […]
13/05/10 WEB制作中で意外と悩むところ。 | 打出浜WEB戦略デザインLAB