
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
前回までの記事はこちら。
Fireworksでサイトのデザインをする時の手順と操作(骨組み作成編)その1
前回はサイト幅を決めてガイドを引いたところまで進みました。
次はいよいよサイトの骨組みを作成していきます。

無料で使用できるFireworksのスタイルやテクスチャ素材
Fireworksで無料でダウンロードして使える、スタイルやテクスチャの素材サイト様をご紹介いたします。
読み込ませる手順については、記事の最後のほうをご参考下さいませ。慣れて来たら、スタイルやテクスチャを自分で作っちゃうのもいいかもです。

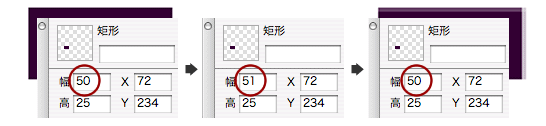
Fireworksで矩形オブジェクトの端がぼけてしまう時の修正方法
矩形ツールで作成したオブジェクトを、他のオブジェクトと一緒に選択して拡大・縮小したりすると、比率によって矩形の端がぼけた感じになってしまう事があります。そうなってしまったオブジェクトの修正方法をご紹介します。

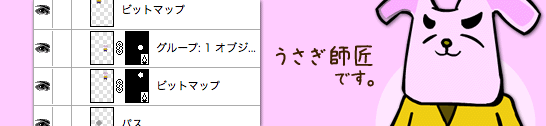
Fireworksでマスク掛ける際にフィルタ効果がはみ出てしまう時の対処法
Fireworksで、グローやぼかしなどのフィルタを掛けたオブジェクトにマスクを掛けると、マスクの範囲からフィルタの効果がはみ出てしまいます。その対処方法についてご紹介します。

Fireworksでよく使う便利なショートカットキー5つ
Fireworksでよく使う便利な操作のショートカットキーです。
普段何度も使用するような操作は、ショートカットキーがあればマウスからクリックして選ぶよりも時間を短縮できます。ではいってみましょー!












