
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
前回までの記事はこちら。
Fireworksでサイトのデザインをする時の手順と操作(骨組み作成編)その1
前回はサイト幅を決めてガイドを引いたところまで進みました。
次はいよいよサイトの骨組みを作成していきます。
骨組み(スケルトン)に配置する要素について
サイトにもよりますが、最近のWebサイトは下記のような構成で作られることが一般的です。
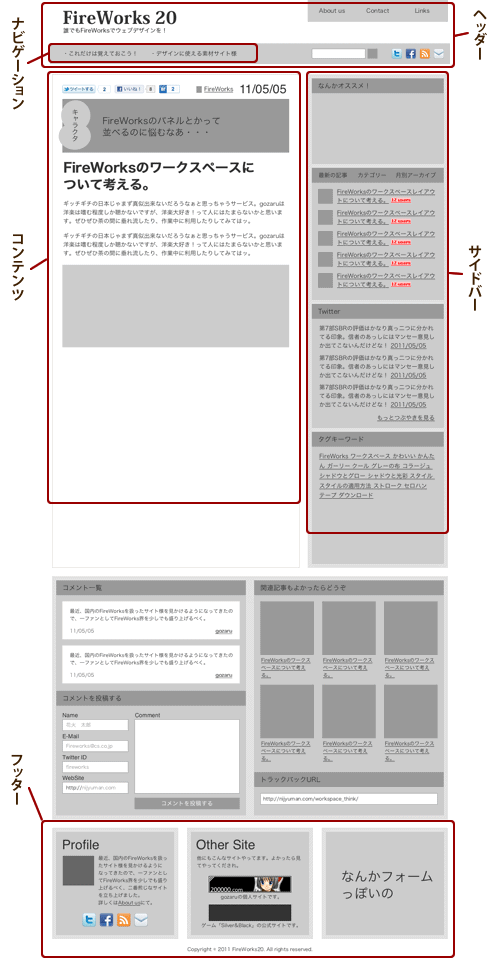
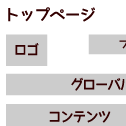
・ヘッダー
・ナビゲーション
・コンテンツ
・サイドバー
・フッター
(前回の記事の通り、ここではあくまでFireworksでの手順・操作をベースに進めるので、それぞれの要素の詳細については割愛します。)
では、矩形ツールを使って上記の要素をFireworks上に配置していきます。初めての場合はそんなに難しく考えなくてもいいと思います。「ヘッダーはこんな形で…」「ナビゲーションの項目はこれで…」「サイドバーにはこれを置いて…」みないな感じで構いません。
下記は「FireWorks.20」初期のスケルトンです。よければご参考に。(今改めて見ると、途中で断念したと思われるのがチラホラとあるな…)

あと、スケルトン作成の際にとても参考となるサイト様があるのでご紹介しておきます。
I ♥ wireframes
ワイヤーフレームがまとめてある有名なサイト。ワイフレ作成の参考に。
骨組み(スケルトン)はきっちり作っておくと、あとが楽
スケルトンが出来た後は、やっとデザインの作業に移るわけですが、デザインを行ってしまった後に「あれ置くの忘れてた!」「これはいらなかった!」なんてことになって、要素が追加されたり削除されたりすると非常に厄介です。
その要素があるからこそ、しっくりくるデザインを施しているわけで、内容に変更があれば、極端に言ってしまえばその部分は一からつくり直しです。これが仕事で起きたりすると、僕の場合こんなんで結構モチベーションが下がります…。そして何よりも、時間が勿体ないです。
スケルトンの状態であれば、まだその辺りの修正の融通が聞くので、この段階の時に、ページの内容を煮詰めるだけ煮詰めるようにしておいた方がよいかと思います。
すいません、まだ終わりませんね。次回に続きます。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その3
< 無料で使用できるFireworksのスタイルやテクスチャ素材 | ホーム | Fireworksでさくっとマスキングテープのパーツを作る >





















はじめまして。
Fireworksでのワイヤーフレームの作り方がわからなくて困っていましたが、こちらの記事が大変参考になりました!感謝いたします。
骨組み作成編その3も記事にしていただけるとありがたいです。
よろしくお願いいたします。
11/10/23 ゆづな