
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その3
前回までの記事はこちら。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
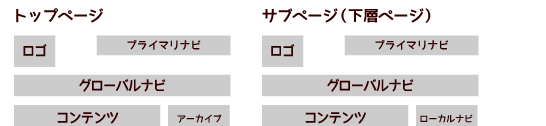
前回、ワイヤーフレームを作りましょうという感じで終わりましたが、実際にどういったものを置いていけばよいか、迷ってしまう人もいると思います。なので、今回は、実際にワイヤーフレームに置く要素や項目について、見ていきたいと思います。

初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
前回までの記事はこちら。
Fireworksでサイトのデザインをする時の手順と操作(骨組み作成編)その1
前回はサイト幅を決めてガイドを引いたところまで進みました。
次はいよいよサイトの骨組みを作成していきます。

初めてサイトのデザインをする際の手順と操作(骨組み作成編)その1
「Fireworksをこれから始める人でもこれ読めばWebサイトが作れるぞ!計画」始動です。
さて、香水作ったことがない人に、いきなり原材料と道具一式を渡して「ほれ作ってみぃ!」と言ったところで作れるわけがありません。「で、何から取り掛かればいいんです?」状態です。
Fireworksも同じように、ソフトを買ったところで、その使い方がわからなければ、起動してから「で、何から取り掛かればいいんです?」状態です。
やり方さえわかればなんてこと無いんですけどね、何事も!












