
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
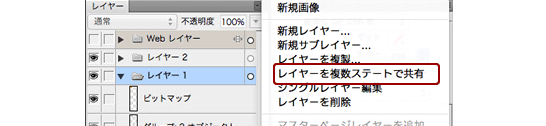
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!

FireWorks.20のfacebookページを作成しました
この度、「FireWorks.20」のfacebookページを作成致しました。
ウォールや特設ページを使った情報配信はもちろん、facebookページでしか出来ないような事もやりたいなと企んでおります。よろしければ、是非「いいね!」を押して下さいませ!

Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。

Fireworksで色々な吹き出しをさくっと作る方法と使い方について
活字のみだと全然読んでくれない人も、例えば、隣にキャラクターの絵を置いて、文章を吹き出しで囲んであげるだけで、ビックリするほど読んでくれるようになります。そう考えると、装飾って本当に大事ですね。ということで、今回は吹き出しパーツの簡単な作り方と、実際の使い方等についてご紹介します。

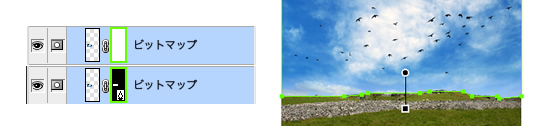
Fireworksでマスクの基本的な使い方を覚えるための実例チュートリアル
マスクはとても便利な機能です。ただ、Fireworksでは、PhotoshopやIllustratorとはやり方が少し違う事から、初めて触る人にとっては、少々分かりづらいようです(と、Photoshop使いの人から言われました)。というわけで、Fireworksのマスク機能を使い方、及び実用方法についてご紹介します。












