
Fireworksで色々な吹き出しをさくっと作る方法と使い方について
活字のみだと全然読んでくれない人も、例えば、隣にキャラクターの絵を置いて、文章を吹き出しで囲んであげるだけで、ビックリするほど読んでくれるようになります。そう考えると、装飾って本当に大事ですね。ということで、今回は吹き出しパーツの簡単な作り方と、実際の使い方等についてご紹介します。
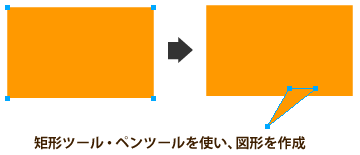
四角と三角のオブジェクトを作成
矩形ツールで長方形を、ペンツールを使って三角形を作成し、吹き出しの元の形を作ります。

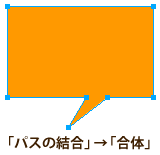
2つのオブジェクトを合体
作成した2つのオブジェクトのパスを、1つに合体させましょう。「変更」→「パスの結合」→「合体」をクリック。2つのオブジェクトのパスが合体され、1つのオブジェクトとなりました。

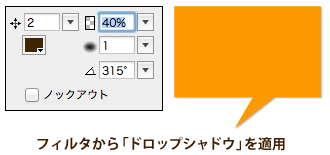
影を付ける
最後に、吹き出しに影を軽く付けてあげましょう。オブジェクトを選択後、プロパティのフィルタから「ドロップシャドウ」を適用させます。

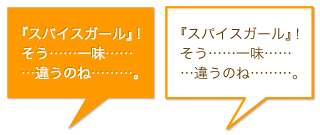
とりあえず完成
単純な吹き出しのパーツであれば、これだけでとりあえず完成です。文字を入れたり、枠線に色を付けたりして、自由に使ってみましょう!

いろいろな形状の吹き出しを作る
さて、上記では四角い吹き出しを作りましたが、吹き出しを実際にパーツとして使う場合は、下記のように、丸っこく・柔らかい印象を持つ形状のほうが、使い勝手がよいかと思います。(かっちりしたサイトより、優しい・楽しい系のサイトの方が、吹き出しは使いやすいので、丸っこく・柔らかい形状の方が雰囲気に合う)

では、先程と同じように作成してみましょう。
フワフワな吹き出しを描く
オブジェクトの数が増えただけで、基本的な作り方は同じです。楕円ツールで作成した円形を複数配置し、最後に「パスの結合」→「合体」。

ちなみに「合体」は、「パスパネル」のボタンからも行えます。(こっちの方が1クリックなので早いです)パスパネルが出ていない場合は、「ウインドウ」→「その他」→「パス」で、ウインドウを表示させることができます。
横に丸っこい吹き出しを描く
こちらはオブジェクトが1つなので、パスの合体は必要ありません。
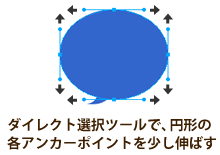
楕円ツールでそのまま長円形を作ると、少しふっくら感が足りないので、円形の形状を手動で少しいじってみます。
楕円ツールで円形を作成した後、ダイレクト選択ツールを使い、4箇所のアンカーポイントのアンカーをそれぞれ全部、ほんの少しだけ伸ばしてあげます。

微妙な変化ですが、機械的だった円形の印象が少し和らぎます。
例えば、吹き出しのこんな使い方
では、実際にいろんな場面で吹き出しのパーツを使ってみましょう。
重要なコピーを吹き出しで装飾し、より強調させてみる。

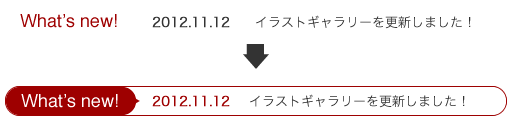
新着情報を吹き出しで囲い、情報をまとめると共に目立たせる。

…などなど、ちょっとした所でいろいろ使えそうですね。ぜひお試しください。
簡単に作れて、それでいて使いやすい
吹き出しはFireworksで簡単に作ることができ、それでいて、様々な場面で非常に使いやすいパーツです。色々な吹き出しのバリエーションを作れるようにしておくと、色々と役に立つかと思いますよー。よい吹き出しライフを!
< Fireworksでマスクの基本的な使い方を覚えるための実例チュートリアル | ホーム | Fireworksでページ内のコンテンツをデザインする時の順序と流れ >






















[…] http://fw.nijyuman.com/201111/balloon/ […]
14/06/04 Fireworksで色々な吹き出しを作る方法と使い方 | 自分メモ03