
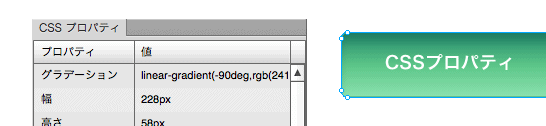
Fireworksの便利な新機能「CSSプロパティ」パネルの使い方と注意点
Fireworks CS6が発売されて1ヶ月が過ぎましたが、未だに購入を迷っている人も多いのではないでしょうか。さて、今回はCS6の機能「CSSプロパティ」パネルの使い方について簡単にご紹介します!(正確にはCS6からの新機能ではないですが…)未だCS6購入を迷っている方も、ご参考にどうぞ!

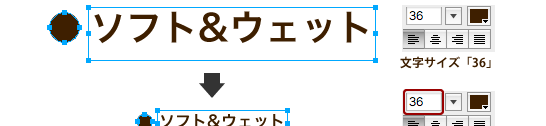
Fireworksで文字サイズがおかしくなったテキスト、角丸が変になったオブジェクトの直し方
Fireworksでテキストや図形の大きさを変える場合、プロパティから数値を入力する以外に、「拡大・縮小ツール」等でキャンバス上でドラッグし、大きさを変更する事もできます。その際、テキストを他オブジェクトと一緒に選択していたり、変形後の図形に角丸を付けようとすると表示がおかしくなる場合があるので注意が必要です。

Fireworksで歯車パーツをさくっと作成するためのチュートリアル
今回はFireworksで歯車のパーツを作成する手順についてご紹介します!Illustratorでは歯車作成にうってつけの機能とかがあったりしますが、残念ながらFireworksにはありませんので(ちくしょー!)Fireworksらしい作り方でパパッといきたいと思います。慣れればIllustratorより速い!

Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ
複数人で作業を行う場合、データのやりとり上で「フォントが無い問題」は、必ずといっていいほど起こります。自分が持っていないフォントを使われたデータを受け取った場合、中身を扱えばよいのか。その基本的な部分についてご紹介します!

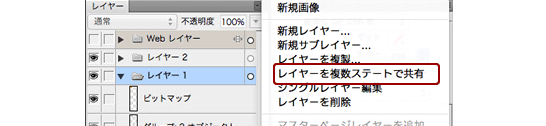
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!












