
Fireworksで歯車パーツをさくっと作成するためのチュートリアル
今回はFireworksで歯車のパーツを作成する手順についてご紹介します!Illustratorでは歯車作成にうってつけの機能とかがあったりしますが、残念ながらFireworksにはありませんので(ちくしょー!)Fireworksらしい作り方でパパッといきたいと思います。慣れればIllustratorより速い!
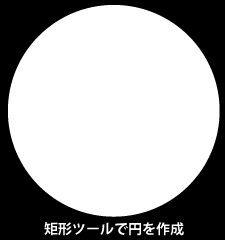
楕円ツールで円形を作成
はじめに、楕円ツールを使い円形を作成します。あまり小さくなり過ぎないように、そこそこの大きさで作りましょう。小さく使いたい場合は、完成後に縮小すれば大丈夫です。

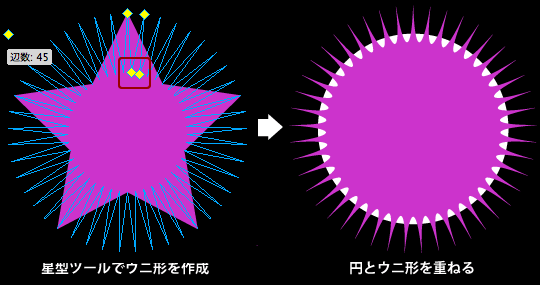
星型ツールでウニ型の図形を作成
いきなりですが、ここが一番のポイントとなる工程です。星型ツールでウニ型(下記のようにトゲトゲした)の図形を作ります。
- 星型ツールで星型の図形を作成
- 「辺数」のポイントをグッと上にドラッグし、辺数を5→45に
- 内側にある「半径」「角丸」のポイント(下記の図で赤く囲まれてるトコ)を、両方共、若干上にドラッグします。
トゲの長さが短くなり、より一層ウニっぽくなりました。
最後に、先程作成した円形とウニ型図形を、垂直水平方向ともに中央揃えで重ねて置きます。(中央揃えにするには、2つのオブジェクトを選択したまま「整列パネル」→「水平方向(垂直方向)中央揃え」で)

さて、今回はウニを作るわけではありませんので、歯車を作っていきますよ!
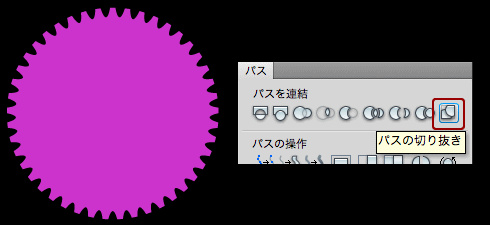
パスの切り抜きをし、ギザギザ図形を作る
円形とウニ型を選択したまま、「パスパネル」→「パスの切り抜き」。円形がウニ型の図形に切り抜かれ、ギザギザ図形が出来上がります。うん、ちょっと歯車っぽくなってきた。

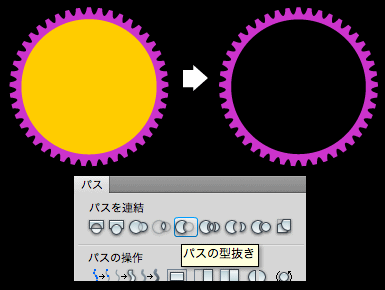
パスの型抜きをし、歯車の空洞を作る
お次に歯車の中の空洞を作ります。楕円ツールで、ギザギザ図形よりも若干小さい円形を作成し、中央揃えで重ねます。その後、「パスパネル」→「パスの型抜き」。空洞の完成です。

歯車の中の部分のパーツを作成
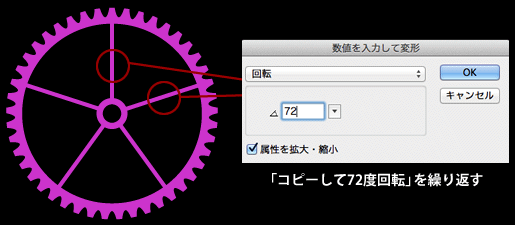
どんどんいきます。歯車の中心部分と、それを繋ぐ5つの線を作成していきます。
中心部分は先程と同じ要領で、楕円ツールとパスの型抜きで作成していきましょう。
5つの線は矩形ツールで細長い長方形を作った後、「変更」→「変形」→「数値を入力して変形」→「回転」で72度ずつ回転させながらコピーして作っていくと、きっちりした角度で5つ作れますよ!

グラデーションで着色する
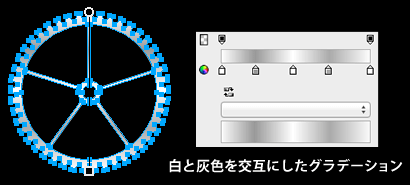
では、いよいよ着色です!まずは全てのオブジェクト(ギザギザ図形、中心部分、5つの線)を選択し「パスパネル」→「パスの合体」。1つのオブジェクトに合体させた上で、着色します。
着色のグラデーションは、下記のように白と灰色の2色を交互に配置した簡単なグラデーションで充分です。

着色完了

しかしまだ終わりじゃないよー。どうせ作るのならもう一手間加え、更に質感を上げてみましょう!
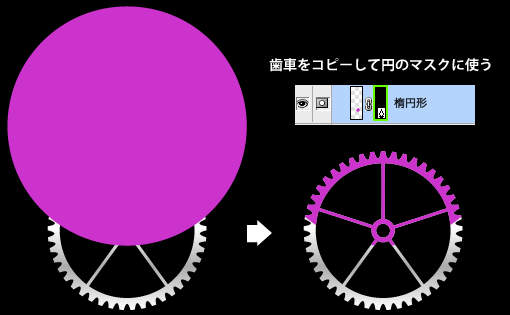
円形を作成し、歯車のコピーでその円形にマスクを掛ける
楕円ツールを使って新たに円形を作成し、歯車の図形をコピーし、マスクとしてペーストします。
- 楕円ツールで大きめの円形を作成し、歯車の上に配置する(配置場所は下記の図を参考に)
- 歯車のオブジェクトをコピーし、円形のマスクとしてペーストする

マスクの仕方についてはこちら
Fireworksでマスクの基本的な使い方を覚えるための実例チュートリアル
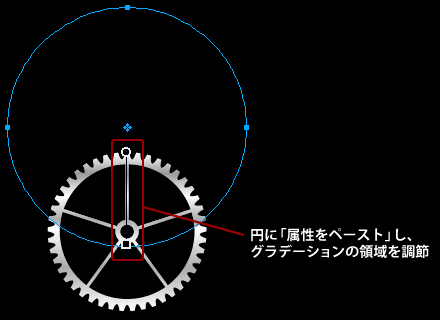
上にかぶせた円形のグラデーションを調整する
円形を選択し「編集」→「属性をペースト」。歯車オブジェクトのグラデーションを、円形にも適用させます。
最後に、グラデーションの領域が円形の上から下までの全体に掛かっているので、マスクで見えている部分だけになるよう、ポイントをドラッグして縮め、調整します。

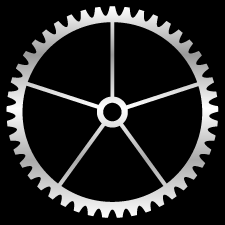
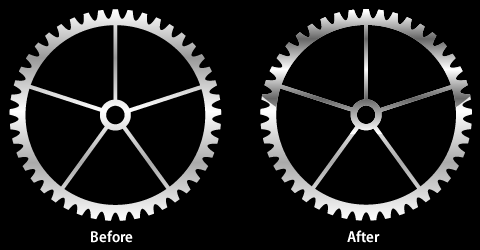
完成
無事、歯車(ギア)パーツの完成です!慣れれば10分もあれば出来るかと思います。最後の一手間を加えただけでも、結構質感が変わるもんですね!

歯車はギザギザの形状、中心部分の形、線の太さ・数によっていろいろな形が作れますので、ぜひ色々な歯車を量産してみて下さいね!
< Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ | ホーム | 【ブログ1周年】この1年間、Fireworksに関して起きた出来事 >






















コメントはまだ無いようです。