
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その3
前回までの記事はこちら。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
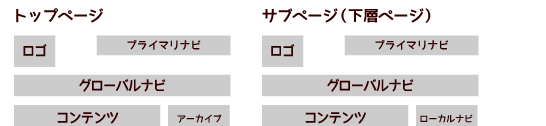
前回、ワイヤーフレームを作りましょうという感じで終わりましたが、実際にどういったものを置いていけばよいか、迷ってしまう人もいると思います。なので、今回は、実際にワイヤーフレームに置く要素や項目について、見ていきたいと思います。

FireWorks.20のfacebookページを作成しました
この度、「FireWorks.20」のfacebookページを作成致しました。
ウォールや特設ページを使った情報配信はもちろん、facebookページでしか出来ないような事もやりたいなと企んでおります。よろしければ、是非「いいね!」を押して下さいませ!

Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。

「リンクフリー」の意味とか概念について
「リンクフリー」という言葉自体は、僕がインターネットを始めた10年以上前からありましたが、実際のところリンクフリーの概念ってどういったものなのでしょうか。ちょっと調べてみました。

初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
前回までの記事はこちら。
Fireworksでサイトのデザインをする時の手順と操作(骨組み作成編)その1
前回はサイト幅を決めてガイドを引いたところまで進みました。
次はいよいよサイトの骨組みを作成していきます。












