
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その3
前回までの記事はこちら。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
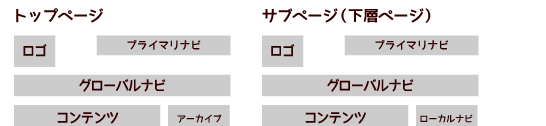
前回、ワイヤーフレームを作りましょうという感じで終わりましたが、実際にどういったものを置いていけばよいか、迷ってしまう人もいると思います。なので、今回は、実際にワイヤーフレームに置く要素や項目について、見ていきたいと思います。

Fireworksでマーキーツールを使って1分足らずで写真の縁をぼかす
マーキーツール(正方形選択ツール/楕円形選択ツール)を使って、速攻で写真などのビットマップ画像の縁をぼかすやり方です。お手軽なので、ほんのちょっと写真を加工したいときなど、是非使ってみて下さいね!

Fireworksのホットスポットを使って、リンク機能を付けたデザインカンプを作成する
Fireworks Lover Advent Calendar 2012の17日目です。Fireworks使いで有名な方々による素敵な記事がてんこもりなので、こいつは要チェックですよッ!
17日目は、あまり使われてないような気がするようなしないような気がしないでもない、ホットスポットの使い方です!

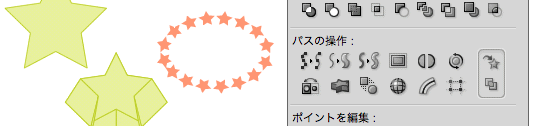
パスパネルで出来る!Fireworksの「パスの操作」を使って特殊なオブジェクトを作成してみよう
Fireworksの「パスパネル」を使うと、パスに関するほとんどの操作をワンクリックで行うことができます。そんな中にある「パスの操作」の項目に、オブジェクトをユニークな形に編集できる機能があるので、その使い方と効果をご紹介します!

Photoshopのアクション機能に相当するFireworksの「コマンド」機能を使ってみよう
Fireworksには、Photoshopでいう「アクション」と同様の機能として、「コマンド」という機能が搭載されています。この機能を利用すると、ある一連の操作を記憶しておき、いつでも呼び出してオブジェクトに対して実行する事ができるので、大変効率アップに繋がります。それでは、使い方についてご紹介します!












