
Fireworksを初めて使う人向け!「選択系ツール」の使い方と出来ること
「Fireworksにはどんなツールが用意されてるの?そして、それらのツールの使い方は?」といった疑問を解決すべく、Fireworksに用意されているツールの使い方・説明について一通りまとめてみたいと思います。これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
関連記事はこちら。
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
今回はツールパネルの最上部の所にある、「選択系ツール」についてご紹介します。
選択ツール
![]()
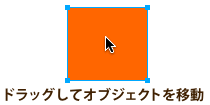
クリックすることで、対象のオブジェクトを選択します。また、ドラッグすることによりオブジェクトを移動することができます。
他のツールを使う場合、一度、この「選択ツール」でオブジェクトを選択してからでないと使えないツールもいくつかあるため、非常に使用頻度の高い、基本となるツールです。

背面選択ツール
![]() (「選択ツール」ボタン長押しで出てくる)
(「選択ツール」ボタン長押しで出てくる)
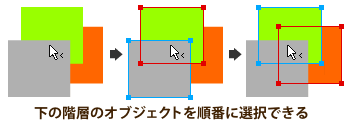
基本的な機能は「選択ツール」と変わりませんが、一つのオブジェクトを選択すると、次に選択する際、そのオブジェクトより下に配置してあるオブジェクトを選択することができます。
1つの場所に何個もオブジェクトが重なっている時などは、この「背面選択ツール」で連続でクリックしていくと、上から重なっている順にオブジェクトを次々と選択していくことができます。

ダイレクト選択ツール
![]()
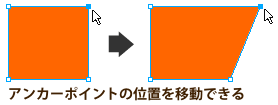
「選択ツール」と似ていますが、この「ダイレクト選択ツール」の場合、グループ化してあるオブジェクトの中を直接選択できたり(「選択ツール」だとグループ化を解除しない限り中身は選択できない)、オブジェクトのアンカーポイントを選択できたりと、まさにダイレクトな選択ができます。
アンカーポイントの移動や、削除する事ができるので、オブジェクトの大きさを数値単位で細かく調整したい場合にも使えます。

拡大・縮小ツール
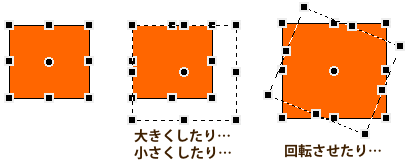
オブジェクトを大きくしたり小さくしたり、回転させたりできます。また、Shiftキーを押しながら拡大縮小すると、そのままの比率を維持して大きさを変更できます。使用頻度の多いツールの一つですね。

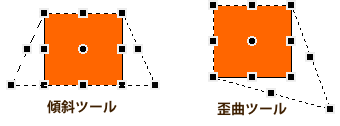
傾斜ツール、歪曲ツール
![]()
![]() (「拡大・縮小ツール」ボタン長押しで出てくる)
(「拡大・縮小ツール」ボタン長押しで出てくる)
基本的な操作方法は拡大・縮小ツールと同じです。この2つのツールでは、下記のような、少し特殊な変形の仕方が可能です。

切り抜きツール
![]()
ビットマップの一部を切り抜きます。主に写真のトリミングなんかに使いますね。ただし、切り抜く際はキャンバス全体が対象となってしまうため、画像ファイル自体をFireworksで開く場合などに使いましょう。(他に何か配置してあるとそれも含めて切り抜いてしまうので)

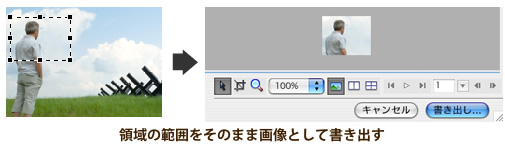
書き出し領域ツール
![]() (「書き出しツール」ボタン長押しで出てくる)
(「書き出しツール」ボタン長押しで出てくる)
これはあまり使ってる人はいないですかね。ドラッグして長方形をつくると、その範囲をそのまま、サイトで使える画像として書き出すことが出来ます。
画像を書き出す場合は後記する「スライスツール」を使った方が便利なのですが、すぐに緊急で画像を書き出したい時なんかに使えるかもしれませんね。

「選択系ツール」は作業の基本となるツール
以上、選択系ツールでした。
「選択ツール」「拡大・縮小ツール」などは実際の作業で特に使用頻度が高いツールになると思います。作業の基本部分となるツールが多いのでしっかり覚えておきましょう!
関連記事はこちら。
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
< Fireworksで基本的なボタンのパーツを作成する方法 | ホーム | 画像を並べて配置する時、サイズ計算が苦手な人でも安心な「Gridulator」 >






















コメントはまだ無いようです。