
Fireworksで基本的なボタンのパーツを作成する方法
Fireworksで作成するパーツとしては基本中の基本、ボタンの作り方の一例です。作業自体は、慣れてしまえば5分足らずで完成します。ボタン作成はFireworksの基本といっても過言ではありませんから、是非作成してみましょう!
矩形オブジェクトを作成
まずは矩形ツールを使い、ボタンのベースとなるものを作成します。下記の例では、プロパティ」→「角丸の半径」に数値を入れ、角丸も出しております。

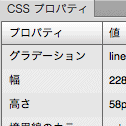
グラデーションをかける
より質感を出すため「プロパティ」→「塗り」に対し、グラデーションを設定します。あまり色差を出し過ぎるとチープに見えてしまうので、気を付けましょう。軽くかける程度でいいです。

内側に白線を作成して強調
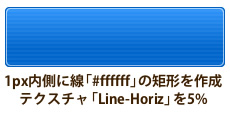
オブジェクトをコピーして複製。ダイレクト選択ツールを使って、コピー後のオブジェクトのアンカーポイントを内側に2pxずつずらします。最後に「線」の色を白(#ffffff)にしたら、下地のオブジェクトの上に乗せます。
また、下地のオブジェクトに対して「プロパティ」→「Line-Horiz」(Winの場合は「横線」?)を5%ほど適用してあげます。

文字を乗せる
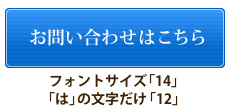
テキストツールを使い、文字をボタンの上に乗せます。フォントはお好きなものをご自由に(できるだけ可読性の高いもので)。下記の例では、フォントサイズは14に設定。「は」の部分だけはそれほど強調しなくてもいい部分なので「12」にしました。

文字と矢印をボタンに埋め込ませる
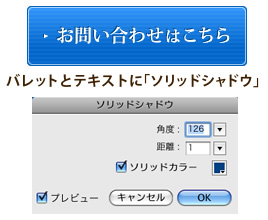
まずテキストの左側に三角形の矢印を作成。さらに、ボタンとテキスト(と矢印)に一体感をより持たせるため、「プロパティ」→「ソリッドシャドウ」を適用します。文字が、ボタン上にプレスされた感じを出すことが出来ました。

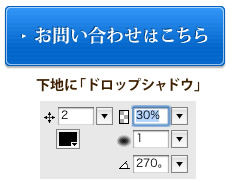
ボタンに影を付ける
最後に、ボタンに立体感を出すため、「プロパティ」→「ドロップシャドウ」を適用して影を作成します。これも、あんまり強く出し過ぎるとチープな印象になってしまうので、微妙なところで調整します。

完成
慣れれば5分足らずで作成自体は出来ちゃいます。
Fireworksでのボタン作成は、基本となるだけに実に様々な作り方がありますので、これを機に、どんどん自分だけのボタンを作ってみてはいかがでしょうか!

< Web制作者向けのiPhoneアプリ13選 | ホーム | Fireworksを初めて使う人向け!「選択系ツール」の使い方と出来ること >






















コメントはまだ無いようです。