
Fireworksのカスタムショートカットの設定方法とおすすめキー操作
コピーやペーストなど、よく使う操作はショートカットキーを使うことで、非常に効率が上がります。ただ、中にはそもそもショートカットキーが割り当てられていない操作もあります。Fireworksでは、ほぼ全ての操作に対し、ショートカットキーを設定出来るので、ぜひショートカットの設定を覚えてみましょう。簡単ですよ!
はじめにショートカットセットを作成する
まずはメニューの「Fireworks」→「キーボードショートカット」に進みます。
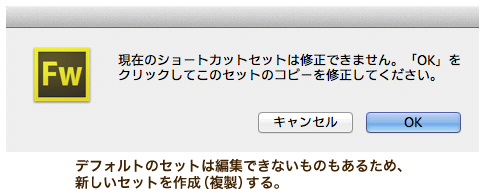
デフォルトで用意されているセットは編集できないため、「セットを複製」を選び、編集可能な新しいセットを作成します。

ショートカットキーの設定を行う
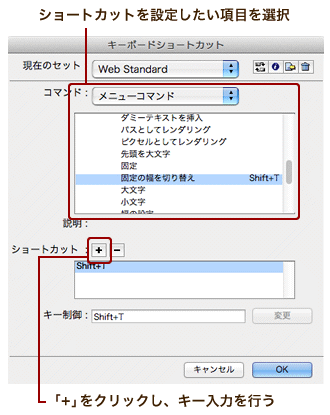
次に、ショートカットキーを割り当てたい項目を選択し、「ショートカット」の「+」をクリックした後、実際にショートカットに割り当てたいキーを入力します。

この例では、「固定の幅を切り替え」に「Shift+T」を割り当ててみました。キー入力の割り当てに問題がなければ、「変更」をクリック。カスタムショートカットキーが項目に追加されます。これで設定終わりです。
ショートカットキーを複数登録することもできる
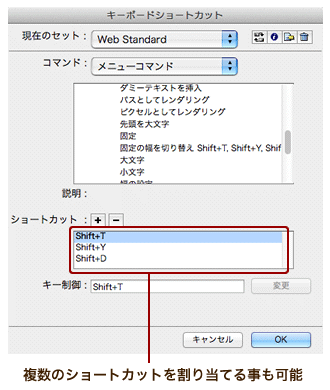
また、1つの項目に対し、複数のショートカットキーを割り当てることもできます。混乱しそうなんで、普段使う分にはあまりオススメはしませんが…。

登録しておきたい、おすすめショートカット
それでは、カスタムショートカットキーをぜひ設定しておきたい操作について、いくつかご紹介いたします!
「固定の幅を切り替え」
広がったテキストボックスを現状のテキストの大きさにリサイズしてくれます。よく使います。
![]()
「マスクとしてグループ化」
デフォルトで「マスクとしてペースト」のショートカットキーはあるのですが、なぜかこっちには何も設定されておりません、かわいそうに。僕はcommand(ctrl)+Alt+Mで付けてます。

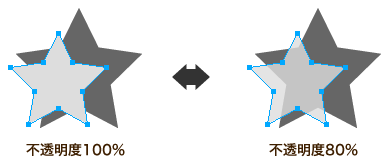
「Swap Opacity(拡張機能)」
オブジェクトの不透明度を80%←→100%に切り替えてくれます。重なりあうオブジェクトの位置を調整したいときなど、キー1つで操作できると便利です!

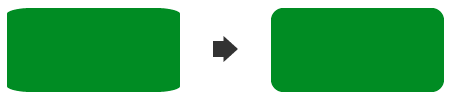
「Fireworksでくずれた角丸を元通りにするコマンド(拡張機能)」
以前、角丸がおかしくなったオブジェクトの直し方でもあった、オブジェクトを変形した時に角丸の形状が変になってしまう現象を直してくれる機能です。

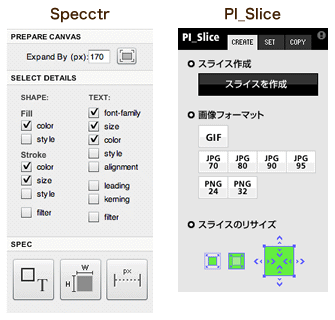
「拡張機能パネルの表示/非表示」
拡張などで追加されたパネルにも、ショートカットキーを設定しておくと便利です。「Specctr」「PI_Slice」など、スライスやコーディング時に使うパネルなんかを設定しておくと、普段不要な時は隠しておいて、必要な時にだけパッとスムーズに表示することができますよ!
コーディングを大幅に効率化できるFireworksの拡張機能「Specctr」

ちなみに、Fireworksの拡張機能やコマンドについては、こちらの記事で非常にわかりやすくまとめられています。オススメです!
設定するのはちょっとめんどくさいと思いがちですが…
なかなかショートカットを設定するのは面倒だし、今度でいいやと思いがちですが、少しでも「あ、この操作よく使うなあ」と思ったら設定しておく事をオススメします。やっぱいらないと思ったら、また消せばいいんです消せば!
日々、使いやすいようにカスタマイズし、自分好みのFireworksにしていくのも、また一興ではありませんか!?
< Fireworksの便利な新機能「CSSプロパティ」パネルの使い方と注意点 | ホーム | Photoshopのアクション機能に相当するFireworksの「コマンド」機能を使ってみよう >






















SwapOpacityの紹介ありがとうございます。
できれば以下にリンクを変更できませんでしょうか?
https://www.facebook.com/FireworksLoverJ/posts/269378153167413
12/08/09 Fireworks LoverJ 管理人