
Fireworksのホットスポットを使って、リンク機能を付けたデザインカンプを作成する
Fireworks Lover Advent Calendar 2012の17日目です。Fireworks使いで有名な方々による素敵な記事がてんこもりなので、こいつは要チェックですよッ!
17日目は、あまり使われてないような気がするようなしないような気がしないでもない、ホットスポットの使い方です!
実際にボタンにリンクを貼ったりする作業は、htmlコーディングの際に行うものです。が、例えばクライアントにサイトイメージを見せる場合、各ページデザインの静止画を何枚も見せるだけでなく、実際のサイトのようにブラウザ上でページ間を移動できたら、よりサイトの完成イメージが湧きやすいですよね。Fireworksの機能を使うと、簡易的にページ間でのリンクを付けたデザインカンプを作成することができます。
つまり、htmlコーディングの作業工程までいかなくても、よりサイトの最終的な完成形に近づけたイメージとして確認することができます。
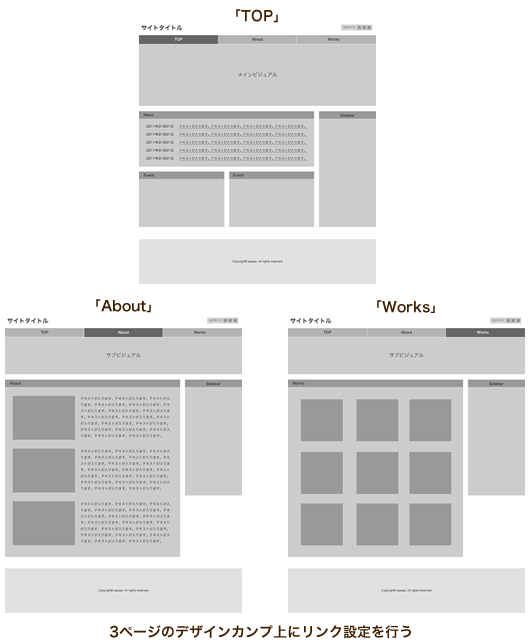
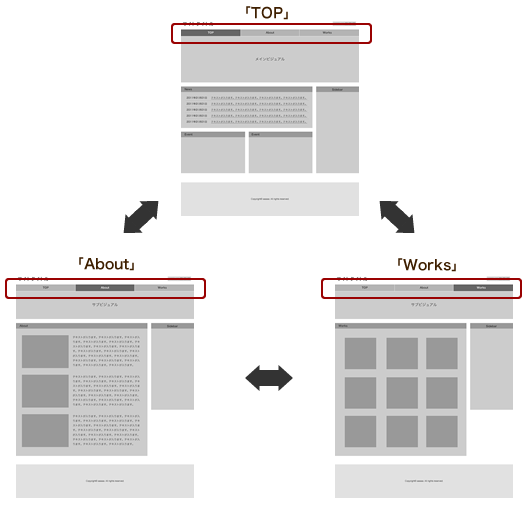
今回は例として、下記の3ページをFireworks上でデザインし、最終的に書き出したものをブラウザ上で、ページ間のリンク移動ができるようにしてみます。

「ページ」機能を使って複数のデザインを保存
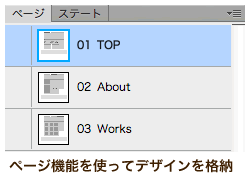
Fireworksの「ページ」機能を使うと、複数のカンバスをファイル内で保持することができます。この機能を使用して、3ページ分のデザインを1つのpngファイル内に作成し、保存します。

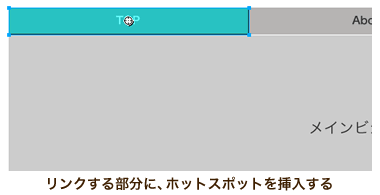
リンク部分にホットスポットを挿入する
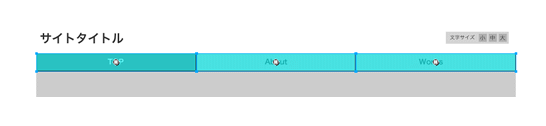
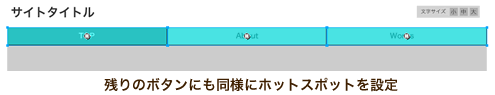
ツールパネルからホットスポットツールを選び、カンバス上で、実際にリンクが掛かる部分(ボタンなど)をドラッグし、ホットスポットを作成していきます。
基本的な使い方はスライスツールと同じですね。ちなみにショートカットキーはcommand(ctrl)+Shift+[U]です。
Fireworksを初めて使う人向け!「Web系ツール」の使い方と出来ること

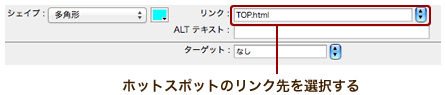
カンバス上にホットスポットを作成したら、ホットスポットを選択した状態で、「プロパティパネル」からリンクの設定を行います。
プロパティの「リンク」のプルダウンメニューを開くと、先ほどの「ページ」機能で作成したページ名が一覧で表示されます。リンク先に該当するページを選択しましょう。
また、プロパティの「ターゲット」からリンクの開き方も設定することが出来ます。
- _blank…別ウインドウで開く
- _self…同ウインドウで開く
- _parent…親フレームで開く(フレームの使用時)
- _top…フレームを解除して開く(フレーム使用時)

他のボタンにも、同様にホットスポットを設定していきます。慣れちゃえば、ちゃちゃっとできまっせ!

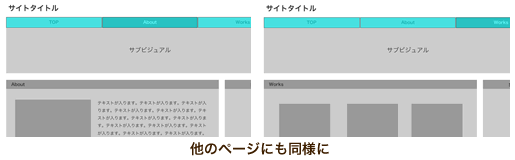
別ページのボタンにもホットスポットを挿入
別のページのボタンにも、同じように設定します。ナビゲーションのボタンとかでしたら、ページが変わっても位置は変わらないと思うので、ホットスポットをコピペして持っていきましょう。

デザインをホットスポットと一緒に書き出す
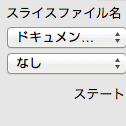
ホットスポットの設定が完了したら、全てのページを書き出せば完了です。「ファイル」→「書き出し」をクリック。ダイアログが表示されますので、下記の設定を行い、「書き出し」をクリックすればOKです。
- 書き出し:HTMLと画像
- HTML:HTMLファイルの書き出し
- スライス:なし(今回はホットスポットを使うため)
- ページ:すべてのページ
- 「サブフォルダーに画像を置く」をチェック(「参照…」で保存先を変更できます)

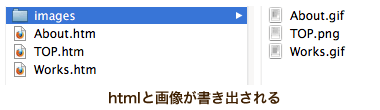
書き出されたファイルの確認
最後に、書き出されたファイルを確認してみましょう!
ページごとにhtmファイルが作成されていますね。この時付けられるファイル名は、Fireworksでのページ名がそのまま使われます。

実際にhtmファイルをブラウザで開いてみると、ホットスポットとして設定した部分にちゃんとリンクの設定がかかっていて、htmファイル間を移動できます。これなら、あまりWebに疎い人にも完成イメージがより伝わりやすいですね。

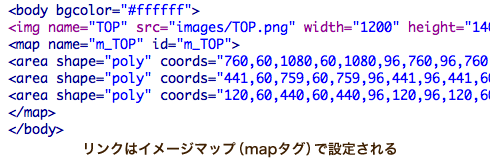
ちなみに、ホットスポットのリンクの仕組みはどうなっているのでしょうか。書き出されたhtmファイルのソースをちょっと見てみましょう。
まぁ中身を見れば至極単純ですが、mapタグを利用したイメージマップ(クリッカブルマップ)によるリンク設定がされています。実際のコーディングではさすがに使えませんが、カンプ段階であれば全然問題ありませんね!

リンクありのデザインカンプ。真価を発揮するのは…
冒頭では、クライアントに見せるときに…なんて前置きをしましたが、実は、僕は自分でチェックするためにホットスポットを使用することの方が多かったりします。
正直、少し前までは「カンプにリンク機能付ける必要なんてそこまで無いでしょー、めんどくせー」と思っていたんですが、ここ近年では少し事情が変わってきました。スマートフォンサイトの場合とか、特に。
スマートフォンサイトの場合、PCサイトよりも操作部分の重要性がかなり高くなってきます。ちょっとボタンが小さくて押しにくかったり、ボタンがしっくりこない位置に置いてあったりするだけで、「なんかこのサイト使いにくい…」→「サイトイメージに悪影響」といった流れに、かなり繋がりやすいです。
「デザインしてコーディングも終わったし、最後に実機で確認してみよう………って、なにこれボタン押しにくいッ!」…みたいなことになったら、修正するにも悲惨です。怖い怖い。
デザインの段階で、インターフェースの気持ちよさもしっかりと確認・調整しながら、ユーザーにとって使いやすいサイト作りを目指すのがベストですね!
ホットスポットの使い方について驚いたこととか
そういえば、ホットスポットの使い方について、今回のFireworks Lover Advent Calendar 2012の9日目に矢部さんが書かれた「ホットスポットを目的外利用して、余白のサイズを測る・データに残せる。」という使い方には、目から鱗でした。その使い方はいいなぁ!と。
人それぞれによって、様々な使い方ができるのも、Fireworksの面白いところですね。
< 「すべての人に知っておいてほしい jQuery & jQuery Mobileの基本原則」に寄稿させて戴きました | ホーム | Fireworksで内部エラーと言われて起動ができない件について >






















コメントはまだ無いようです。