
1分足らずで手軽にズーム機能付きの画像を埋め込める「zoom.it」
とっても簡単に、高解像度の画像を読み込んで、気持ちいい動きでズーム機能まで付けてくれる「zoom.it」が便利だったので、ご紹介です。使い方簡単!URLを読み込んで生成されたタグをサイトなりブログなりに張り付けるだけ!

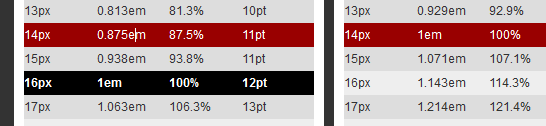
フォントサイズのpx,em,%,ptを一覧ですぐ確認、別単位に変換できる「PXtoEM.com」
Fireworksでデザイン作業を行なっている時はいいんですが、いざhtmlコーディングをした時にたまに起こるのが、デザイン上で見た時と、htmlにしてブラウザ上で見た時の、若干の表示の違い。例えばサイズが思っていたよりも大きく出てしまい、本当は3行でキレイに収めるたかったのに、4行目まで文章が続いてしまっていた時の絶望感といったらありません。

過去のサイトの状態が見れる「Internet Archive Wayback Machine」
気に入ってたデザインのサイトが突如リニューアルしてしまい、「しまったー!参考に保存しておけばよかったー!」という苦い過去がある人もいらっしゃるでしょう。(僕だけですかね)このサービスを使えば、その思いが救われるかもしれません!

パソコンに入ってる全フォントで一覧のプレビューが見れる!「Aulta fonts viewer」
このテキストのフォントはどれが合うかな…、これにしてみよう、違うな、これにしてみよう、これも違うな、これはどうかな…と、合うフォントを一つずつ試していくのは中々時間が掛かってしまいます。そんな時にピッタリなのがこのツールです。

画像を並べて配置する時、サイズ計算が苦手な人でも安心な「Gridulator」
例えば、横幅520pxのスペースに画像を6枚並べるとします。すぐに最適な画像のサイズ(及び画像と画像の間のマージン)を計算できる人なら問題ありません。しかし僕はできません!いちいち計算してたら時間がかかるし!そこで、このツールを使います。












