
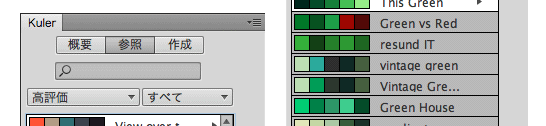
Fireworksのエクステンション「kuler」の配色テーマをデザインに使う
Webデザインを行うことで最も大事なことに一つに、配色があります。配色といってもなかなかどの色を使ったらよいのか悩むところですが、Fireworksに最初から付いている「Adobe kuler」というサービスのエクステンションを使えば、豊富な配色テーマを使う事が出来ます。

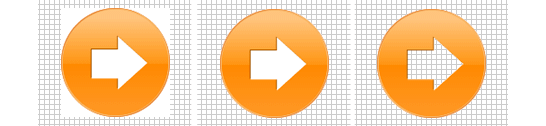
Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル
Fireworksでボタンなどの画像を書き出す際、背景を透明にしたい場合があると思います。今回はそんな「透過gif(透過png)」を作成するための手順をご説明しまです。Fireworksを使えば、いとも簡単に透過画像を作成することが出来ますよ!

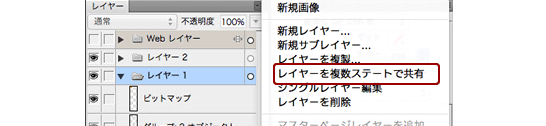
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!

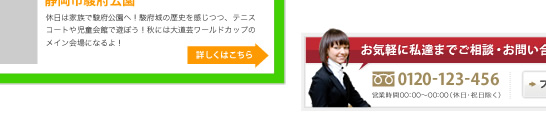
Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。

Fireworksで色々な吹き出しをさくっと作る方法と使い方について
活字のみだと全然読んでくれない人も、例えば、隣にキャラクターの絵を置いて、文章を吹き出しで囲んであげるだけで、ビックリするほど読んでくれるようになります。そう考えると、装飾って本当に大事ですね。ということで、今回は吹き出しパーツの簡単な作り方と、実際の使い方等についてご紹介します。












