
Fireworksのエクステンション「kuler」の配色テーマをデザインに使う
Webデザインを行うことで最も大事なことに一つに、配色があります。配色といってもなかなかどの色を使ったらよいのか悩むところですが、Fireworksに最初から付いている「Adobe kuler」というサービスのエクステンションを使えば、豊富な配色テーマを使う事が出来ます。
「kuler」(クーラー)は元々オンライン上にあるサービスです。それをFireworksの一パネルに読み込んで使っちゃうわけです。
では、「kuler」(クーラー)の使い方についてご説明します。非常に簡単です。
「kuler」のエクステンションを表示する
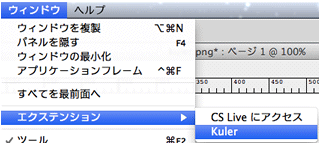
まずはkulerのエクステンションのパネルをFireworks上で表示させます。「ウインドウ」→「エクステンション」→「kuler」をクリック。

「kuler」パネルの使い方(参照タブ)
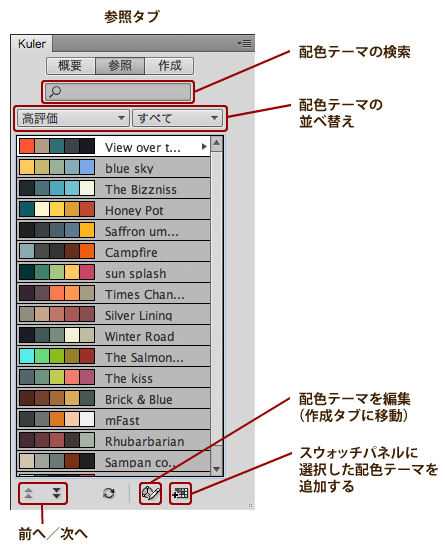
パネルが開いたら、まずは「参照」タブをクリックしましょう。早速、ずらーっと配色テーマが一覧で表示されます。
配色テーマをダブルクリックすると、後述する「作成」タブに移動し、色情報を参照したり、編集する事が出来ます。

そのほか、配色一覧を並べ替えたり、スウォッチパネルに配色テーマの5色を追加するボタンもあります。
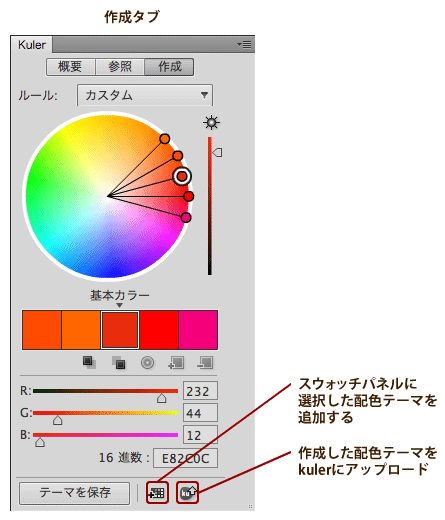
「kuler」パネルの使い方(作成タブ)
作成タブでは、配色テーマを自由に編集することができ、自分で作成・編集した配色テーマを保存や、kulerにアップロードする事も出来ます。
よく使う配色テーマは、ぜひ保存をしておきましょう!

配色を検索する
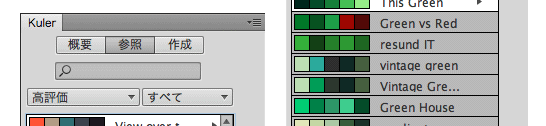
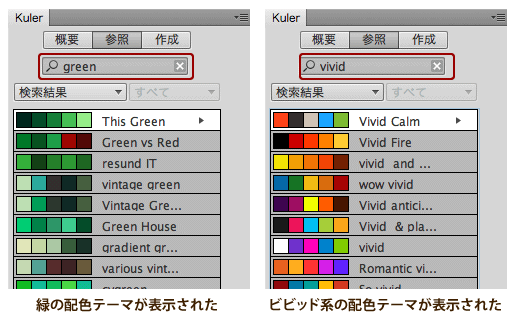
また、「参照」タブの検索ボックスにキーワードを入力する事で、配色テーマを検索する事もできます。自分が求めているテーマを探してみましょう!
下記では、「green」「vivid」と検索をしてみました。

使用例
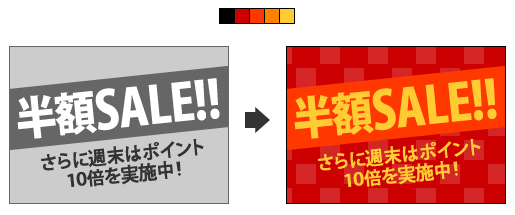
では配色を選んだら、試しにその配色でオブジェクトに着色を行なってみましょう。慣れてくれば、サイト全体に配色のイメージを浸透させる事だって出来るようになってきますよ!

配色はサイト全体の雰囲気に影響する
配色によって、サイト全体の雰囲気やユーザーに与えるイメージが決まるといっても過言ではありません。
例えば、全く同じ形をしたサイトが2つあったとしても、それぞれで全く異なる配色を施した場合、両方はまるで違うサイトに見えてしまう事でしょう。
観ている人にどんな印象を与えたいのか、それを考えるのが、よい配色をするために大切な事となります!
< Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル | ホーム | Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ >





















コメントはまだ無いようです。