
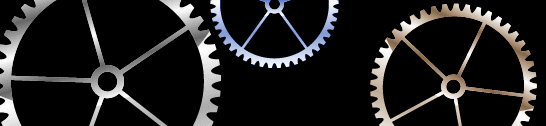
Fireworksで歯車パーツをさくっと作成するためのチュートリアル
今回はFireworksで歯車のパーツを作成する手順についてご紹介します!Illustratorでは歯車作成にうってつけの機能とかがあったりしますが、残念ながらFireworksにはありませんので(ちくしょー!)Fireworksらしい作り方でパパッといきたいと思います。慣れればIllustratorより速い!

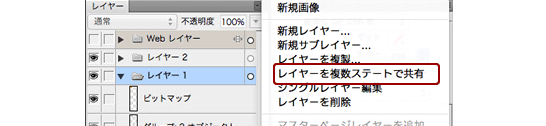
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!

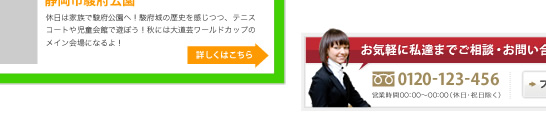
Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。

Fireworksで色々な吹き出しをさくっと作る方法と使い方について
活字のみだと全然読んでくれない人も、例えば、隣にキャラクターの絵を置いて、文章を吹き出しで囲んであげるだけで、ビックリするほど読んでくれるようになります。そう考えると、装飾って本当に大事ですね。ということで、今回は吹き出しパーツの簡単な作り方と、実際の使い方等についてご紹介します。

夏だけに、Fireworksだけに、星形ツールで花火などの模様をさくっと描いてみる
花火、いいですよね。夏の象徴であり醍醐味です。せっかく「Fireworks」という名前のソフトなので、夏だけに、Fireworksだけに、さくっと花火模様を描いてみましょう。「星形ツール」だけでほぼで出来ちゃいます。












