
Fireworksで歯車パーツをさくっと作成するためのチュートリアル
今回はFireworksで歯車のパーツを作成する手順についてご紹介します!Illustratorでは歯車作成にうってつけの機能とかがあったりしますが、残念ながらFireworksにはありませんので(ちくしょー!)Fireworksらしい作り方でパパッといきたいと思います。慣れればIllustratorより速い!

Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ
複数人で作業を行う場合、データのやりとり上で「フォントが無い問題」は、必ずといっていいほど起こります。自分が持っていないフォントを使われたデータを受け取った場合、中身を扱えばよいのか。その基本的な部分についてご紹介します!

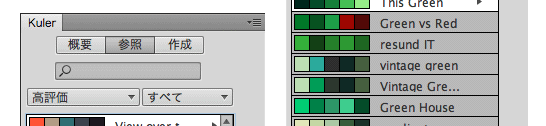
Fireworksのエクステンション「kuler」の配色テーマをデザインに使う
Webデザインを行うことで最も大事なことに一つに、配色があります。配色といってもなかなかどの色を使ったらよいのか悩むところですが、Fireworksに最初から付いている「Adobe kuler」というサービスのエクステンションを使えば、豊富な配色テーマを使う事が出来ます。

Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル
Fireworksでボタンなどの画像を書き出す際、背景を透明にしたい場合があると思います。今回はそんな「透過gif(透過png)」を作成するための手順をご説明しまです。Fireworksを使えば、いとも簡単に透過画像を作成することが出来ますよ!

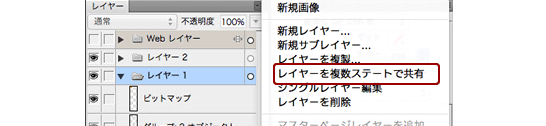
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!












