
Fireworksのキャンバスサイズの上限を越える方法
Fireworksのキャンバスサイズの上限は6000pxまでで、それ以上の数値を入れても6000pxまで戻されてしまいます。
横幅の上限はそれだけあれば充分なのですが、縦幅の場合、ランディングページやコンテンツ量の多いページを作ろうとした場合、上限が6000pxまでだと越えてしまうこともしばしば…!
てっとり早くキャンバスの限界値を伸ばす方法があるのでご紹介します。
上限決まっているものをそれ以上伸ばすと言われると、データ大丈夫?消えたりしない…?と不安に思う方もいますよね。
とりあえず、僕は今までこの方法を使っててバグったりなどは無かったのでたぶん大丈夫かなと。一応バックアップとかは取っておいた方がよいですが。
実際の手順
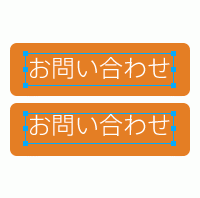
- 矩形ツールで横幅いっぱいのオブジェクトを作成し、キャンバスの一番上に配置。
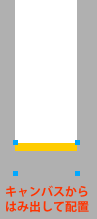
- もう一つ別のオブジェクトを適当に作成し、
伸ばしたい分だけ、キャンバスの下からはみだして配置する。

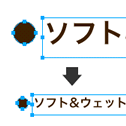
- 「プロパティ」→「キャンバスにフィット」。

- キャンバスサイズが伸びます。
(1)は、(3)の「キャンバスにフィット」を行った際に、現状のキャンバスが小さくなってしまわないようにするため。
別の方法でキャンバスサイズの上限を越える
今さっき検索してみたらこの方法ではなく、直接Fireworks内のファイルの数値を書き換える方法もあるみたいですね。
気になる方は「Fireworks キャンバスサイズ」などで検索してみては!
< 初めてサイトのデザインをする際の手順と操作(骨組み作成編)その1 | ホーム | Fireworksを使って料理をてっとり早く美味しそうに見せる >






















コメントはまだ無いようです。