
Fireworksの万能すぎる「検索パネル」を使いこなそう!
Fireworksの「検索パネル」についてご紹介致します。昔、初めてこのパネルの便利さを知った時は本当にビックリしました。あの時もう少し早く知っていれば…楽できたのに…!という僕のような思いをしないよう、ここでおさらいをしておきましょう!
【Fireworks】地味に便利な「検索と置換」 | バシャログ。
まぁ、バシャログ様では既に2年も前に取り扱っているんですが…ね!
「検索パネル」を使ってみる
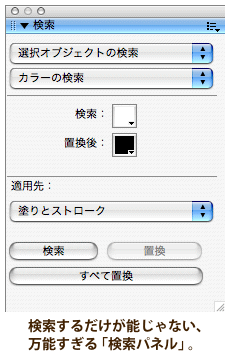
それでは、実際に検索パネルを触ってみましょう。
パネルが表示されていない場合は「ウインドウ」→「検索」をクリックします。

「検索」する際に選択できること
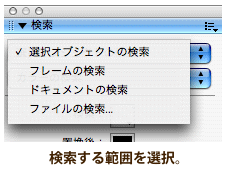
一番上の項目からは、検索する範囲を決める事ができます。
どの項目も、状況によって使うべき機会が出てきそうな気がしますね。
「選択オブジェクトの検索」
現在、選択しているオブジェクトだけを対象に検索する
「フレームの検索」
今開いているフレームのキャンバス内を検索する
「ドキュメントの検索」
今開いているファイルの全てのキャンバス(ページ、フレーム)から検索する
「ファイルの検索」
別に指定したファイル内を検索する

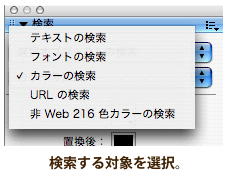
続いて、次の項目から検索する対象を決める事ができます。
こちらの項目は、見た通りそのままなので特に説明はいらないかと。
テキスト、フォント、カラー、URLと、検索対象として設定できる項目がとても豊富なので実に使いやすいです。検索する「範囲」と「対象」をうまく指定すれば、ほぼ思った通りに、ピンポイントで検索をかける事ができます。

「置換」機能がとっても強力!
検索パネルの目玉は、なんといってもこの置換(ちかん)機能です。
例えば「一括で特定の色を全て別の色に変更したい」「特定のフォントを全て別のフォントに変更したい」といった場合に、一気に作業時間を短縮することが出来ます。
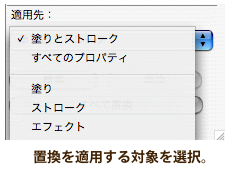
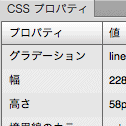
「適用先」の項目から、置換する範囲を決める事ができます。
「塗り」
オブジェクトの塗りに対して適用する
「ストローク」
オブジェクトの線に対して適用する
「エフェクト」
オブジェクトのフィルタ内の項目に対して適用する
「すべてのプロパティ」
上記3つ全てに対して適用する

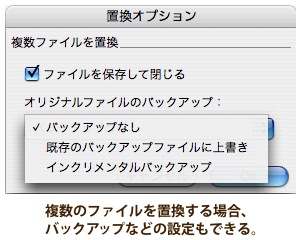
また、「検索パネル」右上のプルダウンメニュー「置換オプション」から、ファイルを置換する際のバックアップ設定を行なう事も出来ます。たくさんのファイルを検索&置換する時って怖いですもんね。置換する際は、しっかりとバックアップは取っておきましょう!

一括置換で作業時間を大幅に短縮できる
以上、「検索パネル」の使い方でした。
色違いのデザイン案を作る時とかにも、うまく使えれば重宝しそうですね。あとはディスプレイで色確認したら色が妙に変だったりした時とか。是非色々な事に利用してみて下さい!
なお、Webデザイナー同士で「痴漢(置換)しといて」「わかりました痴漢(置換)しときます」とかやり取りしてると、他部署の方々に変な目で見られる危険があるので注意しましょう。(実体験に基づく)
< Fireworksの「ページ」機能と「フレーム」機能を使いこなそう! | ホーム | 夏だけに、Fireworksだけに、星形ツールで花火などの模様をさくっと描いてみる >





















コメントはまだ無いようです。