
無料で使用できるFireworksのスタイルやテクスチャ素材
Fireworksで無料でダウンロードして使える、スタイルやテクスチャの素材サイト様をご紹介いたします。
読み込ませる手順については、記事の最後のほうをご参考下さいませ。慣れて来たら、スタイルやテクスチャを自分で作っちゃうのもいいかもです。
スタイル
48 Ultimate Web 2.0 Styles for Fireworks | 2expertsdesign.com
web2.0風なボタンが簡単に作れちゃいそうなスタイルが、豊富に入っております。
Bokeh styles | Fireworks Zone (※追記:閉鎖してしまった模様です)
ぼけた水玉を表現できるスタイルセット。
Web 2.0 Styles 3 | Fireworks Zone (※追記:閉鎖してしまった模様です)
こちらも、web2.0風なボタンのスタイルセット。
パターン、テクスチャ
Fireworks texture gallery
Fireworksで使えるテクスチャがなんと300種類!日本語です。
Free Fireworks Patterns | EntheosWeb.com
パターン素材が20種類。使い方のページもあります。
ダウンロードしたファイルを読み込む
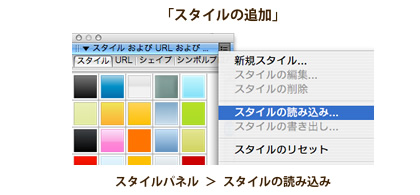
スタイルファイルの読み込み
stl形式のファイルを読み込ませます。「スタイルパネル」→「スタイルの読み込み」で該当ファイルを選択すると、スタイルパネル内に新しいスタイルが登録されます。

パターン、テクスチャの読み込み
それぞれ、使用する画像をプロパティから読み込ませます。パターンの場合は、「塗り」→「パターン」→「その他」でファイルを選択。
テクスチャの場合は、「テクスチャ」→「その他」でファイルを選択。
項目の一覧に新しいパターン・テクスチャが登録されます。

注意点として、「スタイル」はFireworks本体に読み込ませてるので、別ファイルを開いてもそのまま使用できますが、「パターン」「テクスチャ」はファイル単位で読み込ませているため、別ファイルでも使用したい場合は再度、読み込ませる必要があります。
素材を読み込ませるだけでなく、自分が作業中に作ったスタイルなどもどんどんスタイルパネルに登録しておくと、その後の効率があがりますよー!
< Fireworksで矩形オブジェクトの端がぼけてしまう時の修正方法 | ホーム | 初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2 >






















コメントはまだ無いようです。