
Fireworksで光のパーツをさくっと作る方法
ピカピカキラキラと光ることに定評のある光・閃光のパーツを、Fireworksで作成する方法です。作業自体は、ほんの5分程あれば完成してしまいます。いろいろな用途に使えるパーツですので、ぜひ作成してみましょう!
星形オブジェクトを作成
まずは光のベースとなる星形オブジェクトを、星形ツール(矩形ツールを長押しで出てくる)を使って作成します。頂点の数はプロパティより変更できるので、とりあえず5にしておきましょう。

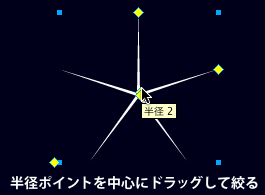
星形オブジェクトの半径の値を絞る
星形オブジェクトの半径を変更します。オブジェクトを選択すると、中心近くに「半径」ポイントが出てくるので、ドラッグして中心の方に持っていってやります。(例では「半径」の値が「2」になるまで移動しております)
あ、多少ズームツールで拡大しないと、中心近くまでポイントを持っていくのが難しいかもしれません。(近くに「丸み」ポイントがあるため、重なって選択しにくい)

グラデーションを掛け、先端が消えていくように
さて、お次はオブジェクトにグラデーションを掛けます。光の先端のほうが徐々に薄くなり、消えていく感じを表現しましょう。
グラデーションの種類は「放射」。色は両端ともに「白(#ffffff)」。透明度は「左端100%」「右端0%」にし、グラデーションを調整します。

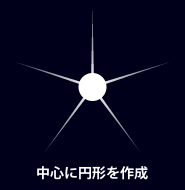
中心に円形オブジェクトを作成
中心の光源を作成します。楕円ツールを使い、星形オブジェクトの中心に円形オブジェクトを作成しましょう。

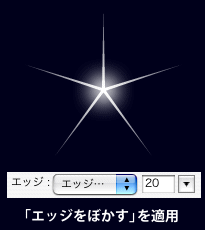
円形のエッジをぼかす
最後に、円形オブジェクトを選択したまま、プロパティから「エッジ」→「エッジをぼかす」を選択します。(適用量は20程度)

完成
この通り、慣れれば5分もいらずに出来ちゃいますね。
このパーツをちょいと、アイコンやテキストの周りに付け加えてあげるだけで、また違った雰囲気を出すことが出来るので、ぜひデザインのアクセントに使ってみて下さい!

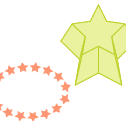
簡単に様々なバリエーションを作成できる
ちなみに、星形オブジェクトの「頂点」ポイントの数を変更するだけで、様々なバリエーションの光・閃光のパーツを簡単に増やしていけます。更に色なんかも変えればもっといろいろな種類の光が作れそうですね!

どうでもいいですけど、「光」を「ヒカリ」って書くとなんか女性っぽくていいですね。あ、いやそれだけです。
< Fireworksを初めて使う人向け!「カラー系ツール」の使い方と出来ること | ホーム | Fireworksを初めて使う人向け!「画面表示系ツール」の使い方と出来ること >






















[…] できたのがこちら 参考サイト http://fw.nijyuman.com/201106/flash/ […]
18/04/27 今日学んだことのアウトプット – kondotaiki blog