
Fireworksの便利な新機能「CSSプロパティ」パネルの使い方と注意点
Fireworks CS6が発売されて1ヶ月が過ぎましたが、未だに購入を迷っている人も多いのではないでしょうか。さて、今回はCS6の機能「CSSプロパティ」パネルの使い方について簡単にご紹介します!(正確にはCS6からの新機能ではないですが…)未だCS6購入を迷っている方も、ご参考にどうぞ!
「CSSプロパティ」パネルの使い方
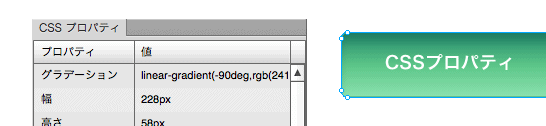
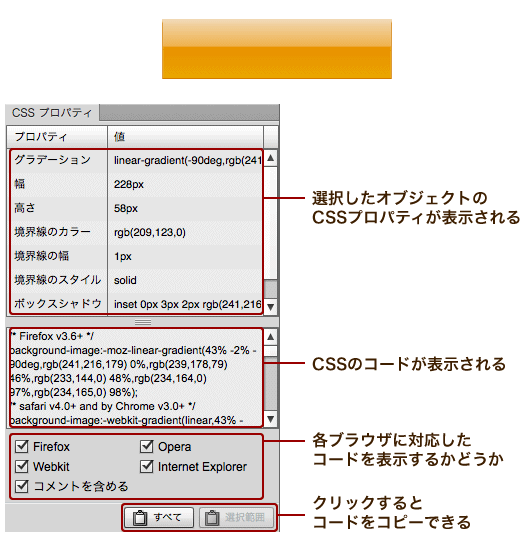
CSSプロパティパネルを使うと、その名の通り、選択したオブジェクトのCSSプロパティを表示したり、CSSのコードを確認・コピーすることが出来ます。
つまり、Fireworks上で自分が作ったボタンなどを選択し、「CSSプロパティ」パネルで表示されたコードをコピーし、html(CSSファイル)に貼り付けるだけで、そのままボタンのデザインをhtml上で再現する事ができちゃいます。楽すぎるでしょう…。
基本的に、パネルには選択ツールで選択中のオブジェクトのCSS情報が表示されます。パネル下部のボタンから、CSSのコードをコピーすることが可能です。

ブラウザ対応のチェックしすぎに注意
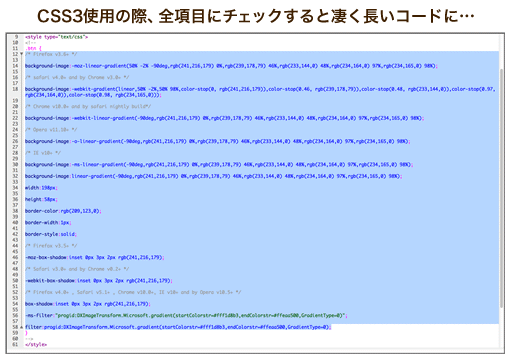
欲張ってあまりブラウザ対応のチェックボックスにチェックを入れすぎると、出力したコードがすごく長くなってしまうので、注意しましょう。

角丸など、CSS3にも対応
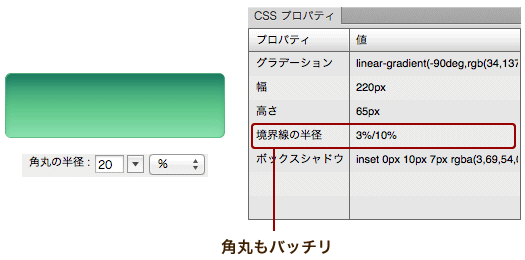
角丸やグラデーションといったCSS3にもバッチリ対応してます。ただブラウザによって書き方が変わる場合があるので、慣れないうちは、CSSプロパティパネルでコードを出力後、CSS3の書籍・情報とにらめっこしながら、最適な記述方法を試みましょうね!

グループの解除をすると一部のCSSは表示されない
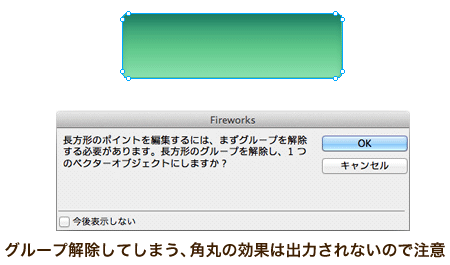
また、ダイレクト選択ツールなどで角丸部分を編集しようとすると、グループ解除することになりますが、そうすると角丸の情報が消えてしまうため、当然CSSプロパティにも反映されません。ご注意を!

「CSSプロパティ」パネルは使える?
以上、Fireworks CS6の目玉機能「CSSプロパティ」でした。
すぐにCSSでの記述を吐き出してくれるので、便利か便利じゃないかと言ったらすこぶる便利な機能ですね。
ただ、僕は、今のところ作成したオブジェクトがコーディング上でどんなCSSの形として落ち着くのか、その辺の意味合いとしてパネルを確認することに使ってます。やっぱり、CSSは自分で記述した方が落ち着くんですよね。自動だと忘れそうですし。
…と、最もらしいことを言いつつ、こうして旧世代の人間はどんどん非効率的な考えを捨てきれずに、時代に置いていかれるかしら…。うー、ヤだヤだ。
< コーディングを大幅に効率化できるFireworksの拡張機能「Specctr」 | ホーム | Fireworksのカスタムショートカットの設定方法とおすすめキー操作 >






















ていねいな解説、どうもありがとうございます。
CSSプロパティパネルはCSS2.1にも対応しているのでしょうか。CSS3にブラウザが対応していない場合もあると思いますので。
解説いただけるとありがたいです。
13/10/23 松崎