
Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。
それでは2つの例を元に、ご紹介していきたいと思います。
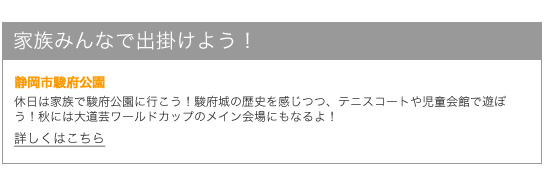
1-1 「休日におすすめな施設の紹介」の作成
とりあえず見出し、小見出し、本文、リンク文を配置しました。家族で出掛けようというような内容が書いてありますが、このままでは、イマイチ楽しい雰囲気が伝わってきませんし、どんなものなのかイメージも湧きにくいですね。

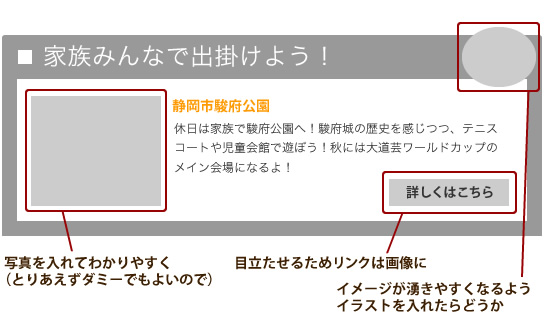
1-2 要素内のレイアウトを決めていく
では、もう少し楽しい雰囲気が出るように、他の要素も配置してみましょう。やっぱり写真が入るとわかりやすいですよね。詳細ページに進むためのリンクもボタンにしてみましょうか。小さいイラストも右上に挿入したらイメージが湧きやすくなりそうです。

最終的にどんな形になるか、ダミーオブジェクトを置きながら詰めていきます。早く色を付けたりイラスト置きたくなるけど、まだ我慢。まずは土台となるレイアウトをしっかり決めます。
- 写真を配置するスペースを作成
- リンク部分をボタンに
- イメージが湧くような小さいイラストを右上に入れる
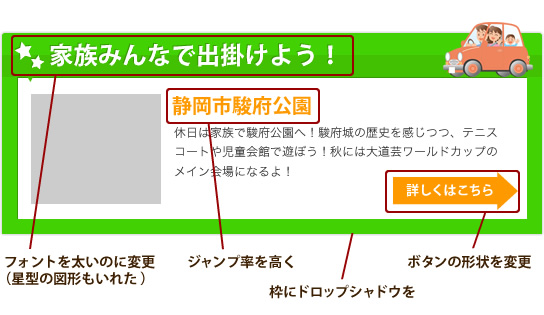
1-3 各オブジェクトの形状や色を装飾していく
さて、要素のレイアウトが概ね決まったら、あとは要素をどんどん装飾していきましょう。今回は楽しいか寂しいかといったら楽しいイメージですよね。そんなイメージを持ちつつ、着色や細部の作り込みを行なっていきます。

- 見出しのフォントを太く、目立つように
(ソリッドシャドウでプレス効果も付ける) - 見出しの頭に星マークを入れ、楽しい印象に
- 小見出しを大きくし、本文とのジャンプ率を高く
- イラストは家族の絵を
- リンクのボタンは矢印の形にして楽しく
- 全体にドロップシャドウで影を軽く付ける
1-4 完成
どうでしょうか?最初の状態のものに比べれば、かなり見やすく、楽しく、クリックしたい気持ちにさせてくれるようになったかと思います。
では、次に進みましょう!
2-1 「お問い合わせ」項目の作成
よくWebサイトの一番下に配置してあったりする要素ですね。ユーザーからお問い合わせを戴くというのは、Webサイトの最も大切な使命の1つですから、是非、お問い合わせをしたくなるようなデザインを施しておきたいです。

まずは必要だと思う要素を配置し、作成してみます。やはりこれでは見た目に訴求力が弱いですね。
2-2 要素内のレイアウトを決めていく
先程と同様に、まずレイアウトを決めましょう。電話での問い合わせとフォームでの問い合わせを並列にまとめ、見やすくしてみます。あと、やはり写真は欲しいですね。フォームのリンクもボタンに。

- 電話とフォームを並列にまとめる
- 写真を配置するスペースを作成
- リンク部分をボタンに
2-3 各オブジェクトの形状や色を装飾していく
レイアウトがある程度決まったので、実際に各パーツを装飾していきます。
まずは女性の写真を配置。人物が載っていると、見ている人に安心感を与えてくれます。あとは番号がフリーダイヤルなのでマークを入れてあげましょう。

ちなみに、フリーダイヤルなどの素材のダウンロード先はこちらの記事にて。
SNSやPlayer、フリーダイヤルなどの公式ロゴ・アイコンのダウンロード先
- 女性の写真を配置
- 見出しの下地に色を入れる
- フリーダイヤルのアイコンを使う
- 外枠を太くし、目立つように
2-4 完成
全体を着色し、完成です。最後にもうワンポイントとして、見出しを吹き出しっぽくし、女性の人が喋ってる感じに仕上げました。

最初の状態に比べれば、かなり変わったのではないかと思います。
作る順序をしっかりと!
レイアウトや構成を決めずに、いきなりデザインや装飾から取り掛かると、どこかで「あれ?おかしいな?」となり、作ったり作りなおしたりで余計な時間が掛かってしまいます。最初に、どんなものを作るのか、ゴールを見据えておくとスムーズに作業できると思いますよ!
ちなみに、女性の写真というのは凄く強い要素でして、置くだけである程度クリックさせたくなる力を発揮してくれます。ほんと、女性って恐ろしいものですね。ええ。
< Fireworksで色々な吹き出しをさくっと作る方法と使い方について | ホーム | FireWorks.20のfacebookページを作成しました >






















コメントはまだ無いようです。