
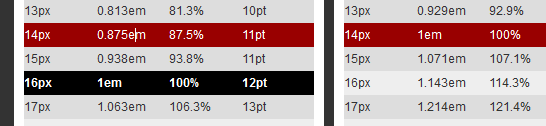
フォントサイズのpx,em,%,ptを一覧ですぐ確認、別単位に変換できる「PXtoEM.com」
Fireworksでデザイン作業を行なっている時はいいんですが、いざhtmlコーディングをした時にたまに起こるのが、デザイン上で見た時と、htmlにしてブラウザ上で見た時の、若干の表示の違い。例えばサイズが思っていたよりも大きく出てしまい、本当は3行でキレイに収めるたかったのに、4行目まで文章が続いてしまっていた時の絶望感といったらありません。

Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ
複数人で作業を行う場合、データのやりとり上で「フォントが無い問題」は、必ずといっていいほど起こります。自分が持っていないフォントを使われたデータを受け取った場合、中身を扱えばよいのか。その基本的な部分についてご紹介します!

Fireworksでページ内のコンテンツをデザインする時の順序と流れ
今回は、Fireworksを使って実際にコンテンツの一部をデザインする際、どのような過程で制作を行なうのか、その流れをまとめてみました。「まず何から手を付けて、最終的にどう完成させればよいのかわからない…」という方の参考になれば幸いです。

パソコンに入ってる全フォントで一覧のプレビューが見れる!「Aulta fonts viewer」
このテキストのフォントはどれが合うかな…、これにしてみよう、違うな、これにしてみよう、これも違うな、これはどうかな…と、合うフォントを一つずつ試していくのは中々時間が掛かってしまいます。そんな時にピッタリなのがこのツールです。

Fireworksを初めて使う人向け!「ベクター系ツール」の使い方と出来ること
引き続き、Fireworksに用意されているツールの使い方・説明について簡単にまとめていきます!これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること












