
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その1
「Fireworksをこれから始める人でもこれ読めばWebサイトが作れるぞ!計画」始動です。
さて、香水作ったことがない人に、いきなり原材料と道具一式を渡して「ほれ作ってみぃ!」と言ったところで作れるわけがありません。「で、何から取り掛かればいいんです?」状態です。
Fireworksも同じように、ソフトを買ったところで、その使い方がわからなければ、起動してから「で、何から取り掛かればいいんです?」状態です。
やり方さえわかればなんてこと無いんですけどね、何事も!
というわけでFireworksでサイトをデザインする際の手順を大まかにまとめてみました。
本来ならFireworksの使い方というよりも、「サイトをつくる」というゴールへ向かう上では、どんなプロセスが必要なのか、何を考えるべきなのか、というのを理解する事も大事なんですが、ここではあくまでFireworksを使ってどういう手順・操作で作業を行うのかのみを重点にまとめていきたいと思います。
実際にこのサイト「FireWorks.20」を例にして、手順を追ってみます。
FireWorkをこれから触ってみようという方のご参考に少しでもなればいいなあと。
今回はまず、スケルトン(骨組み、ワイヤーフレームと呼ぶ場合も)と呼ばれるものを作成します。
建物を立てる際の設計図みたいなものです。
新規ファイルを作成する
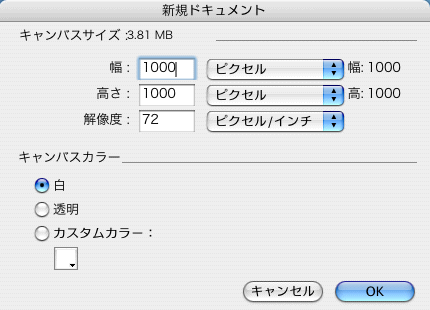
「ファイル」→「新規作成」

サイズを決定します。とりあえずは画像の通り、1000px×1000pxとかで問題無いですが、お使いのモニタサイズによっては、もう少し小さい数値の方がよいかもしれません。
まあ後でいくらでも変更できるのでとりあえず入力しちゃいましょう。
「解像度(dpi)」は72ピクセル/インチ程度で。媒体がWebのみの場合、それ以上の数値は必要無いです。
dpiっていうのは、1インチに何ピクセル表示されるか、ということです。(50dpi=1インチ内に50ピクセル)当然、数値が高ければ表現も細かく、綺麗になってくるのですが、再現する媒体によって限界があるため、モニタの場合、あんま高い数値を入れても意味が無いです(印刷物の場合だと300〜350dpiは必要)。
サイト幅を決める
どんなサイトにもサイト幅というものがあります(例外もありますが)。
まずはこれを決めてやります。
幅が小さいメリット、でかいメリットは様々ありますが、僕の場合はぶっちゃけ、その時のトレンドに左右されやすいです。
主流なものからズレていると、いかによいコンテンツがあろうと、第一印象でなんだか古く感じられてしまいがちなので。第一印象大事。
ちなみに「FireWorks.20」のサイト幅は960pxです。
迷ったら、好きなサイトとかの幅を調べてみては。
骨組み(スケルトン)を作成する
幅の数値が決まったら、実際に骨組みを作成していきます。
Fireworksで骨組みを作成する際に使うツールはたった3つです。
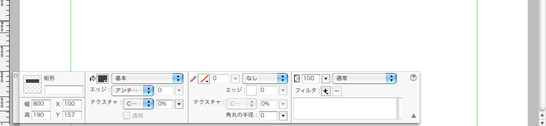
- 矩形ツール(四角のオブジェクトを置く)
- ペンツール(罫線を引く)
- テキストツール(文字を入力する)

まずサイト幅のガイド線を引きましょう。
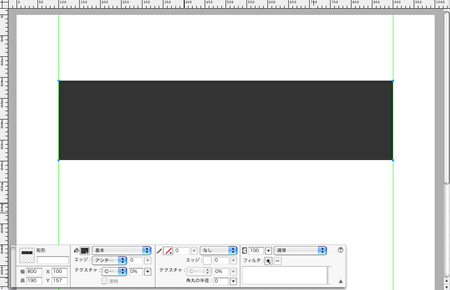
- 矩形ツールで適当に四角オブジェクトを書く。
- 四角オブジェクトを選択し(四角オブジェクトの四隅に青い点が付く)「プロパティ」の幅にサイト幅を入力しReturn。
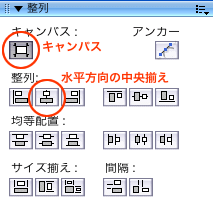
- 選択したまま「整列パネル」から「キャンパス」チェックした後「水平方向の中央揃え」。
(四角オブジェクトがキャンパスの中央に配置されます。)

- キャンパスの左にある定規にカーソルを重ねてキャンパスへ向けてドラッグ。緑色のガイド線を引っ張ってこれます。
(定規が表示されてない場合は、「画面表示」→「ルーラ表示」チェック) - 四角オブジェクトの両端にそれぞれ配置します。

- 最後に、四角オブジェクトはもういらないので削除。
これでとりあえず下準備は完了。
えっと…思いのほか長くなりそうでした、すんません。
唐突ですが、次回に続きますでございます。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
< Fireworksの事を何でも載っけていく「FireWorks.20」を始めてみました | ホーム | Fireworksのキャンバスサイズの上限を越える方法 >






















ありがとうございました。
助かります。
15/11/08 初新者