
「共有ライブラリ」を使ってWinやMacのフォーム・スクロールバーを配置する
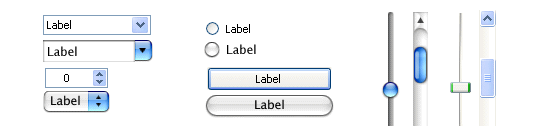
デザインを行う上で、ブラウザ上にあるフォームやスクロールバーのパーツを配置したい場合があります。(お問い合わせや、インラインフレームを使うページ等)その際、Fireworksの「共有ライブラリ」パネルを使うことで、簡単にパーツを配置する事ができます。
「共有ライブラリ」パネルを使う
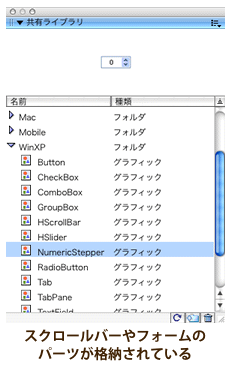
「ウインドウ」→「共有ライブラリ」パネルを開きます。パネル内には、フォームやスクロールバー以外にも、出来上がっているボタンなどのパーツがたくさん入っています。(そのまま使えるようなクオリティじゃないですが…)
「Mac」「Win(WinXP)」の項目に、それぞれのOSに準じたフォームやスクロールバーのパーツが格納されています。既にシンボル化されているので、キャンバス上にドラッグするだけで、そのまま使う事ができます。

9スライスされてるため可変が容易にできる
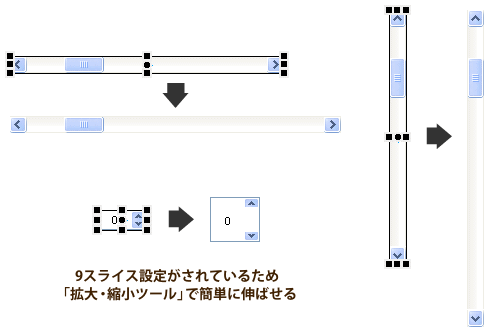
また、「共有ライブラリ」に格納されているフォームやスクロールバーのパーツのほとんどに、「9スライス」の設定が施されています。
本来、「拡大・縮小ツール」などを使ってオブジェクトを伸ばすと、全ての要素が伸びてしまいますが、9スライス設定がされている場合、そのまま枠だけの長さを伸ばす事が出来ます。なんとラクチンか。

9スライスとは?
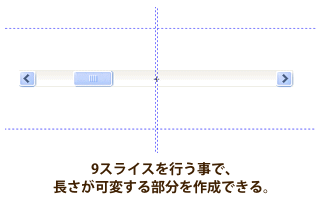
そもそも9スライスって?簡単に言うと、シンボル内で「固定する部分」と「可変する部分」を決めてあげることが出来る機能です。
【Fireworks】9スライスをこんな風に使ってみました。|バシャログ。
バシャログ様で分かりやすい解説がされております。
シンボル内を覗くとこんな感じに、9つの部分に分かれてスライスされてます。

Mac使いはWinパーツの使用に、Win使いはMacパーツの使用にも
以上、共有ライブラリにデフォルトで格納されているフォーム・スクロールバーなどの使い方でした。
僕も、Macで作業している際、たまにWinのフォームなどのパーツを配置したい時があります。わざわざWindows立ち上げたりネット上から画像探してくるのも面倒なので、そういう時にこの「共有ライブラリ」にお世話になったりしてますね。
< Fireworksを初めて使う人向け!「画面表示系ツール」の使い方と出来ること | ホーム | 過去のサイトの状態が見れる「Internet Archive Wayback Machine」 >






















コメントはまだ無いようです。