
Fireworksの「JPEGマスク」を使って画質を細かく指定する
回線の高速化も進み、従来よりかはコンテンツのファイルサイズをそこまで気にしなくてもよい雰囲気にもなりましたが、ページの読み込みは抑えられるのなら、できる限り抑えた方がよいのは明白です。読み込みコンマ数秒の間に、手から砂が零れるようにユーザーはページ離脱へと向かってしまいます。
そこで、Fireworksの機能「JPEGマスク」を用いて、画像の画質を細かく設定してみましょう。
この機能を使うと、画像内の重要な部分(メインの被写体や文字)の画質を上げ、重要度の低い部分(背景など)の画質を下げる事が出来るのです。
つまり、画像の見せたいところだけを見せ、画像自体のファイルサイズを抑えることが出来ます。
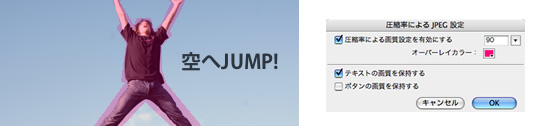
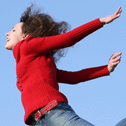
写真を選択し、選択範囲を作成する
まずは画像を選択し、マーキーツールや多角形選択ツールを使って、一番見せたい部分(画質を上げたい部分)の選択範囲を作成します。そこまで正確でなくても大丈夫ですので、パパーッと。

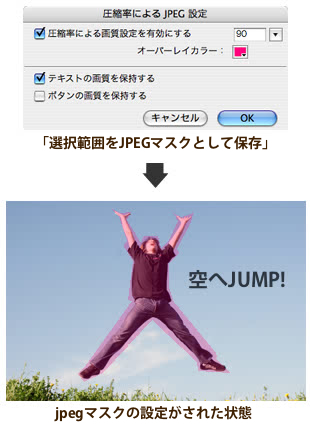
選択範囲を「JPEGマスク」として保存する
次に、「修正」→「圧縮率によるJPEG」→「設定」をクリックし、該当範囲の圧縮率を設定します。(下記の例では90に設定)
その後、「修正」→「圧縮率によるJPEG」→「選択範囲をJPEGマスクとして保存」を選ぶと、キャンバス内にJPEGマスクが作成されます。

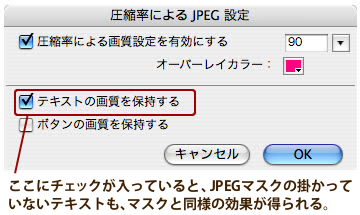
テキスト部分にもJPEGマスクと同じ効果を与える
なお、JPEGマスクは一度に一つまでしか設定できません。今回の例のような画像だと、テキストの部分も同じく綺麗に書き出したいですよね。
その場合は先程の「設定」から、「テキストの画質を保持する」にチェックを入れておく事で、テキストもJPEGマスクの掛かった部分と同様の効果を得ることが出来ます。

完成
あとは、「最適化パネル」からJPEGマスク以外の部分の圧縮率を設定し(下記の例では50に設定)画像を書き出してみましょう。
無事、メインの被写体とテキストの部分のみ高画質で書き出し、容量を抑えることができました。

画像のサイズ制限に困ったときに・・・
この機能の真価が発揮されるのは、主に、モバイルページを制作する際や、広告用のバナー作成、アップロードする画像のサイズ制限があるECシステムなどで、役に立つのではないかと思います。軽くでも、覚えておきましょう!
余談ですが、携帯用のバナー制作、あれはすごい戦いですね…。色を選んで色を削って色の並びまで変えて…ま、まだサイズオーバーかッ!!みたいな。もう随分作ってはいませんが。
< iPhone/Androidアプリ「Jango Radio Mobile」の日本対応版が遂にリリース | ホーム | スティーブ・ジョブズ氏、死去。 >






















コメントはまだ無いようです。