
Fireworksで破線をラインツールやペンツールを使わずに一瞬で描く方法
Fireworksでの破線の設定って何気に面倒くさいと思います。破線の設定に行くまでのプロセスが長過ぎる!(小ウインドウを3回も移動しなければならない)しかし、今回ご紹介する方法を使うと、一瞬で破線オブジェクトを作成する事が可能です。
本来の破線を作成する方法
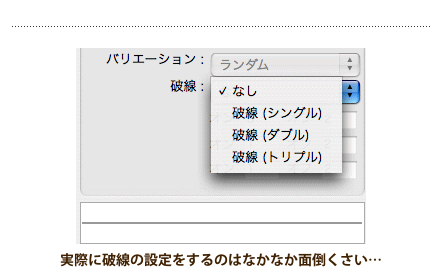
線のオブジェクトを選択後、プロパティより「ストロークの種類」→「ストロークオプション」→「詳細設定」→「破線」と進む事で破線の設定を行う事が出来ます。ちょっと長ったらしいですね。その分細かい設定はできますが。

では、別の方法を使って、一瞬で破線を作ってみましょう。
一瞬で破線オブジェクトを作成する方法
- 「矩形ツール」を使い、高さ1pxのオブジェクトを作成。(幅はお好きなように)
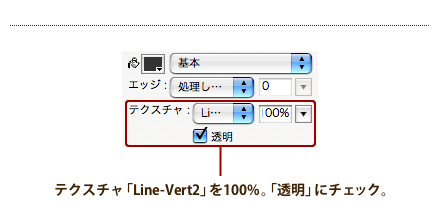
- プロパティよりテクスチャ「Line-Vert2」、適用量「100%」、「透明」にチェック。
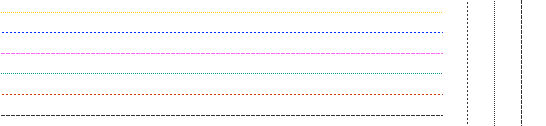
- 完成
うーむ、実に簡単。要は、テクスチャを高さ1pxの矩形オブジェクトに適用し、視覚的に破線に見せてるだけです。
簡単に作れるというメリットも勿論ありますが、他にも、矩形オブジェクトのため変形が容易、幅の値がきちんとしている(ラインツールやペンツールで作成した線の場合、視覚的に1px程の誤差が出る)というメリットもあります。

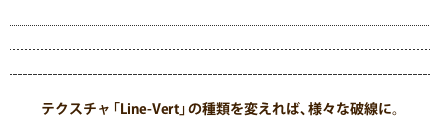
また、テクスチャの種類を変えることで、破線の間隔を変更する事も可能です。細かい設定になると、さすがにまかないきれませんが。

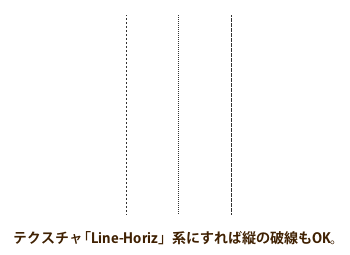
テクスチャの種類をまた別のものにすることで、横だけでなく、縦の破線を作成することも出来ます。

簡単なパーツはさくっと作って効率アップ
以上、破線の簡単な作り方でした。
Webデザインを行なう上では、何かと破線にはお世話になりますし、覚えておくと何かで役に立つかもです。また、破線だけでなく、様々なパーツをさくっと作る方法を色々覚えておくと、塵も積もってどんどん効率アップに繋がっていくかと思います!
< Web業界を題材とした、無料で読めるWebマンガまとめ | ホーム | Fireworksの「ページ」機能と「フレーム」機能を使いこなそう! >





















[…] 破線の書き方その2/Fireworksで破線をラインツールやペンツールを使わずに一瞬で描く方法 […]
13/12/08 知らなくて大丈夫?Fireworksの便利な使い方まとめ | FEVDES BLOG