
Fireworksでマスクの基本的な使い方を覚えるための実例チュートリアル
マスクはとても便利な機能です。ただ、Fireworksでは、PhotoshopやIllustratorとはやり方が少し違う事から、初めて触る人にとっては、少々分かりづらいようです(と、Photoshop使いの人から言われました)。というわけで、Fireworksのマスク機能を使い方、及び実用方法についてご紹介します。
それでは、実際にマスク機能を使って、2つの画像を合成してみます。

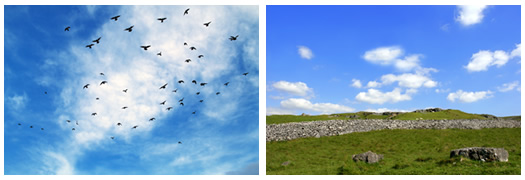
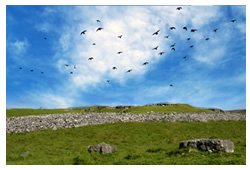
鳥の飛んでいる大空と、景色の写真を元画像に使います。
マスク用の矩形オブジェクトを作成する
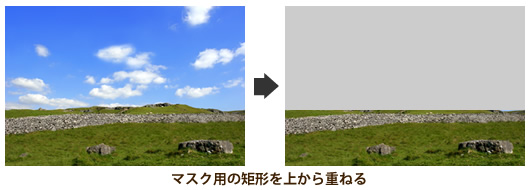
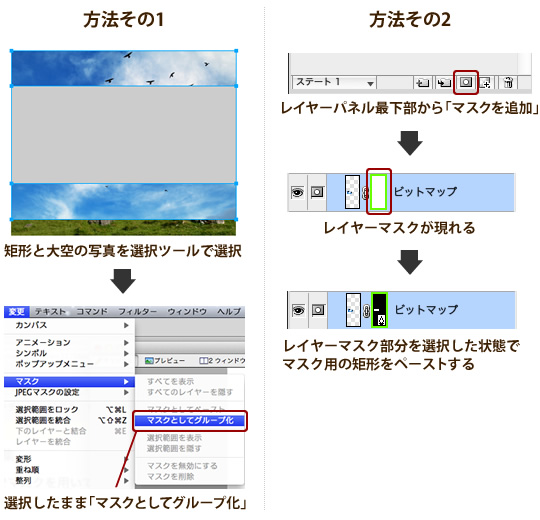
矩形ツールを使い、景色の写真の空の部分を覆うようにして、長方形を作成します。このあと合成する大空の写真は、この矩形オブジェクトの範囲内にトリミングされ、表示されます。

マスクを適用する画像を配置する
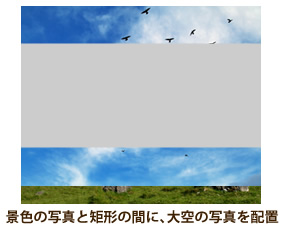
次に、マスクを適用する予定の、大空の写真を配置します。景色の写真と矩形オブジェクトの間の階層に配置して下さい。

マスクを適用する
それでは、実際にマスクをかけてみましょう。Fireworksでマスクを適用するには、主に2つの方法がございます。
- マスクをかけるオブジェクトとマスク用のオブジェクトをそれぞれ選択し、メニューから「マスクとしてグループ化」する方法
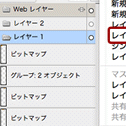
- マスクをかけるオブジェクトを選択後、レイヤーパネルから「マスクを追加」し、マスク用オブジェクトをレイヤーマスクにペーストする方法
…文字にするとなんともわかりづらいですね。下記の図を見ながらやってみれば、特に難しくないかと思います。
どちらでも最終的な結果は変わらないので、お好きな方をお選び下さい。

と、ここまで言っておいてなんですが、僕は普段は「方法その2」を使っています。なんでかというと、理由は単純で、そっちの操作の方が慣れれば早いから。
上記のように、同じ結果が得られる操作がいくつかある場合は、自分が最も最速で行える操作(自分がやりやすい方法)を選びましょう!時間は貴重です!
マスク用の矩形オブジェクトの形状を調整する
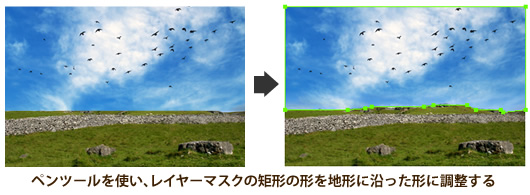
無事、マスクの適用が出来ましたが、写真を観てみるとなんか変ですね。空と地面との境界が一直線になってて不自然です。本来なら、境界線は地形に沿ってぼこぼこしているハズですね。
そこで、レイヤーマスク上の矩形オブジェクトの形状をいじりましょう。
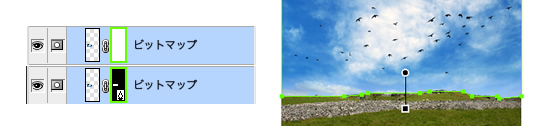
- 「レイヤーパネル」から大空のレイヤーマスク部分を選択。
- ペンツールを使って、矩形のパス上にポイントを追加していく。
- ダイレクト選択ツールで、それらポイントの位置を調整します。

マスクのオブジェクトの形を変えたおかげで、隠れていた地面の部分が見えるようになりました。
マスクにグラデーションをかけてフェードさせる
最後に、大空の写真が下地となる景色の写真の空に馴染んでいくよう、マスクにグラデーションをかけて大空をフェードさせていきます。(徐々に消えてゆく)
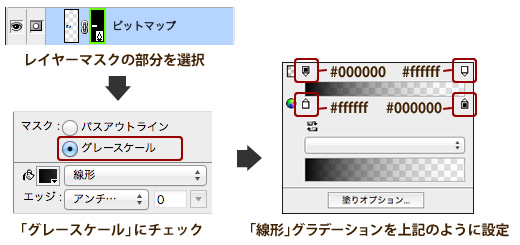
- 「レイヤーパネル」から大空のレイヤーマスクを選択。
- プロパティより「マスク」→「グレースケール」にチェック。
- 同じくプロパティの「線形」から、グラデーションを下記のように設定します。(上段は透明度、下段は色)

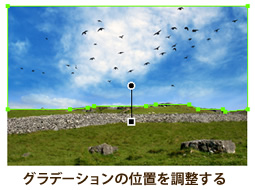
プロパティの設定が完了したら、グラデーションの位置を動かして、フェード具合を調整し、2つの写真の空の部分を馴染ませます。

完成
以上、無事に、鳥の群れを別の写真の中で羽ばたかせることが出来ました。
マスクの適用の操作自体はとっても簡単で、覚えたら使いまくりな事この上ないと思います。今まで「PhotoshopやIllustratorのマスクと勝手が違う…」と思っていた方も、これを機にぜひFireworksでのやり方を覚えて戴ければと思います!

< SNSやPlayer、フリーダイヤルなどの公式ロゴ・アイコンのダウンロード先 | ホーム | Fireworksで色々な吹き出しをさくっと作る方法と使い方について >






















[…] 詳しくはこちら >> http://fw.nijyuman.com/201110/mask_fw/ […]
14/09/14 9月11日(木) 講義内容職業人講話①(3H)/実技(WEBオーサリングツール操作)③(2H) | B教室夜間部のページ