
コーディングを大幅に効率化できるFireworksの拡張機能「Specctr」
既にほかのブログ様で既にご紹介されたりもしてますが、カンバス上にコーディングをする上で便利な情報を表示してくれるFireworksの拡張機能「Specctr」が、評判通り、いやそれ以上に便利だったのでご紹介します。コーディングを効率化できることは間違いないかと。無料版もあるのでぜひお試しあれ!
まずはSpecctrの公式サイトから拡張機能をダウンロードしましょう。(無料版でもメールアドレスの入力が必要です)
ダウンロードできるのは3種類
Specctr Pro
有料($49)。Specctrの全ての機能が使えます。
Specctr TRIAL
無料。機能はProと同等。ただし利用できるのは試用期間(14日)の間だけです。
Specctr Lite
無料。試用期間も無くずっと利用できますが、一部の機能が制限されてます。
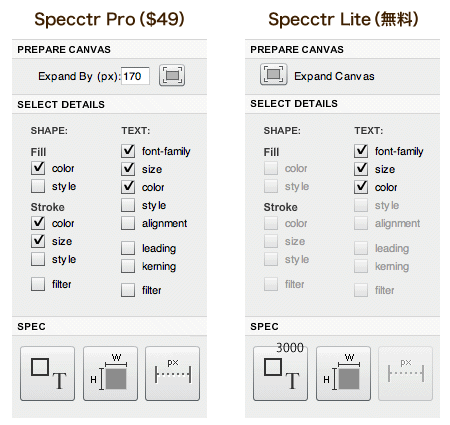
Pro版(TRIAL)とLite版の機能の違い
下記、有料版と無料版の違いです。こうして比べてしまうと、「Lite版全然機能使えないじゃん!」と思われるかもしれませんが…。それでも便利ですよ!
ただ、SELECT DETAILSの数はともかく、僕としては一番右下の「Specing」ボタン(pxと書いてあるもの)がLite版だと使えないのが厳しいですね。このボタン、特に便利なので。

Specctrパネルの使い方
さて、では実際にSpecctrの使い方についてご説明いたします。
拡張機能のインストールが完了したら(ダウンロードしたmxpファイルをクリックするだけでExtension Managerが起動し、簡単にインストールできます)、Fireworksを再起動します。
「ウインドウ」→「Specctr(TRIAL,Lite)」をクリック。Specctrパネルが表示されます。
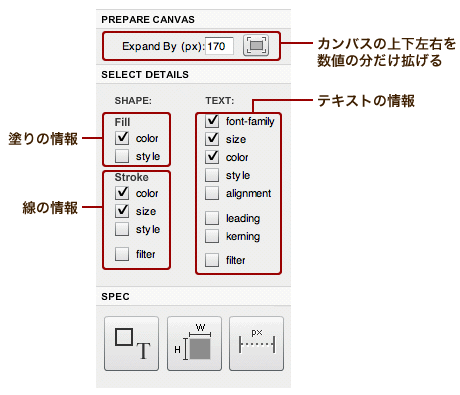
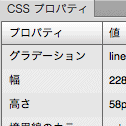
パネルの見方は、下記の通りです。

基本的な使い方としては
- 「SELECT DETAILS」にチェックを入れて設定
- オブジェクトやテキストを選択
- 「SPEC」のボタンをクリック
といった感じで、操作はとても簡単です。
では、3つの「SPEC」ボタンについてご説明をします!
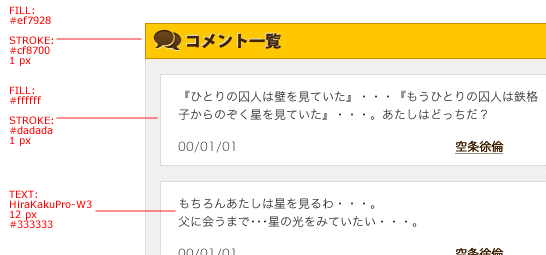
SPECボタン「Object & Text」

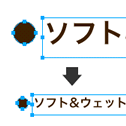
選択したオブジェクトについて、「SELECT DETAILS」でチェックを入れた要素を、カンバスに表示することができます。

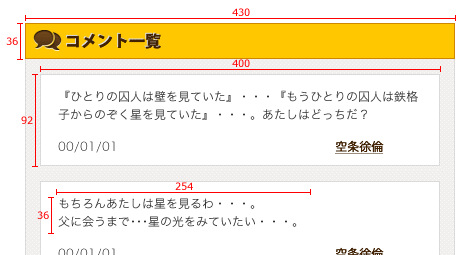
SPECボタン「Width & Height」

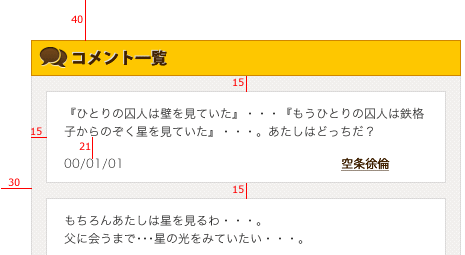
選択したオブジェクトの幅と高さをカンバスに表示します。

SPECボタン「Spacing」
複数選択したオブジェクト同士の距離を、ピクセル値でカンバスに表示します。
なお、選択したオブジェクトが1つだけだった場合は、カンバスの端までの距離を表示します。

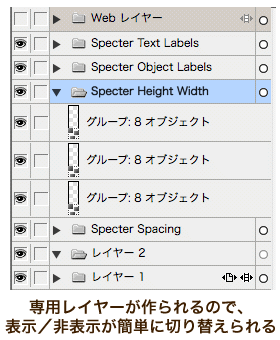
Specctrで表示された情報は専用レイヤーに配置される
SPECボタンによって表示された情報や数値のオブジェクトは、専用のレイヤーに自動的に配置される仕組みになっております。つまり、邪魔であれば専用レイヤーごといつでも非表示にすることができます。
いやぁ、この部分はよく考えられてるなぁと思いました。便利。

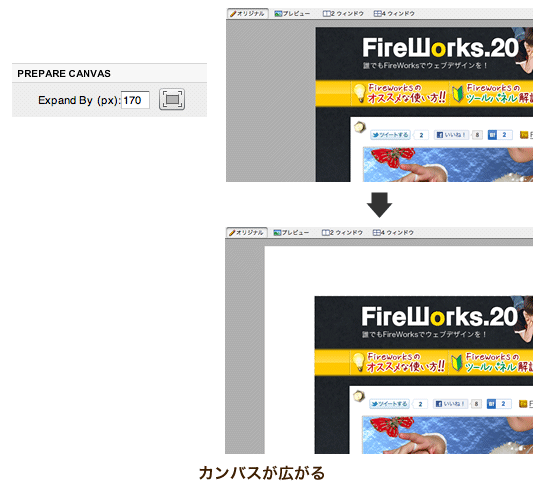
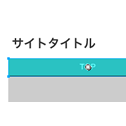
カンバスを伸ばして、Specctr情報を表示する領域を作成
Specctrを使う際、カンバスの端に充分なスペースが空いていないと、オブジェクト情報を表示した時、デザイン上に掛かってしまいます。邪魔ですよね。
そんなカンバスのスペースも、「PREPARE CANVAS」に拡げる数値を入れて実行するだけで、簡単に作成することができます!

コーディング時間を短縮したい方はぜひSpecctrの利用を
兎にも角にも、この拡張機能が利用するかしないかでは、コーディングに掛かる時間は結構変わってくるのではないでしょうか。
今まで僕は、Fireworksのデザインを見ながらコーディングする時、わざわざマージン値を調べるために矩形を作って調べたりしていましたが、この機能がある限りその必要はなくなりそうです…!しかも専用レイヤーで配置されてるから、すぐ忘れてもいつでも表示/非表示にできますし。
ただ、もう少しさらに便利にならないかなーと思う点があるのも事実なので、今後のアップデートにも期待していきたいですね!
< Fireworksで文字サイズがおかしくなったテキスト、角丸が変になったオブジェクトの直し方 | ホーム | Fireworksの便利な新機能「CSSプロパティ」パネルの使い方と注意点 >























コメントはまだ無いようです。