
Fireworksを初めて使う人向け!「カラー系ツール」の使い方と出来ること
引き続き、Fireworksに用意されているツールの使い方・説明について簡単にまとめていきます!これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
今回はツールパネルの下段の所にある、「カラー系ツール」についてご紹介します。
スポイトツール
![]()
別の場所の色を抽出し、対象のオブジェクトの色を抽出した色に変更します。抽出できる範囲はキャンバス内となります。(ツールパネルなどのユーティリティ部分からも抽出はできます)

バケツツール
![]()
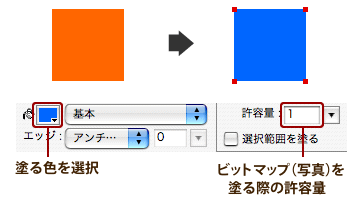
対象のオブジェクトの塗りの色を変更します。色の指定はプロパティから行うことができます。
また、「バケツツール」はベクター、ビットマップ(写真)の、どちらのオブジェクトにも使用する事ができます。ビットマップを「バケツツール」で塗る場合、どの程度の範囲まで塗るかどうかを、プロパティの「許容量」から調整する事ができます。

グラデーションツール
![]()
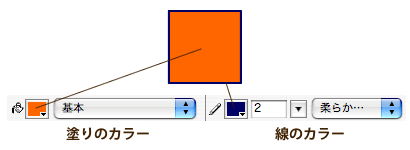
オブジェクトの塗りのカラーに、グラデーションを設定できます。選択したオブジェクト内でドラッグすると、グラデーションの開始・終了のポイントを決めることができます。
グラデーションの色の設定については、プロパティの塗りのカラーより調整することが可能です。

線のカラー/塗りのカラー

それぞれ、オブジェクトの線のカラーと塗りのカラーを設定します。プロパティからも同様の操作が行えます。というか、ほとんどプロパティ側の方で操作を行うことが多いかと思います。その方がなにかと楽なので(プロパティは頻繁に触りますし)。

デフォルトのストロークと塗りのカラー
![]()
選択したオブジェクトの塗りと線の色をデフォルト色(初期状態だと塗りが白#ffffff、線が黒#000000)に変更します。ちなみに、デフォルト色は「環境設定」→「一般タブ」から変更が可能です。

ストロークと塗りを使用しません
![]()
選択したオブジェクトの塗りと線を「無し」にします。そんなに使用することはないかもしれませんが…。

ストロークと塗りのカラーを入れ替え
![]()
選択したオブジェクトの塗りと線の色を入れ替えます。個人的には、塗りと線を逆に設定してしまうことが結構あるので、直す際、このボタンのお世話になっております。

「カラー系ツール」はプロパティから操作する事も多い
以上、カラー系ツールでした。
その名の通り、色の設定を行うツールですが、直接ツールを選んで使うというよりは、プロパティから同様の操作を行う事の方がおそらく多いかと思います。「バケツツール」「グラデーションツール」「線のカラー/塗りのカラー」などは、オブジェクトを選択していれば、常にプロパティからも編集を行うことができます。
では、次回、最後は画面表示系ツールのご紹介をしたいと思います。
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
< パソコンに入ってる全フォントで一覧のプレビューが見れる!「Aulta fonts viewer」 | ホーム | Fireworksで光のパーツをさくっと作る方法 >






















コメントはまだ無いようです。