
【ブログ1周年】この1年間、Fireworksに関して起きた出来事
Fireworks.20のブログ開設から、1年が経ちました!
この1年間で書いた記事数は50。単純に割ると、一週間に1記事書いてたくらいの割合ですね。あれ、当初は1年間で100記事くらいはいけると思ってたんですが…お、おかしいな…。2年目は、前年よりも更新数を多くしていきたいと思います!

Fireworksで歯車パーツをさくっと作成するためのチュートリアル
今回はFireworksで歯車のパーツを作成する手順についてご紹介します!Illustratorでは歯車作成にうってつけの機能とかがあったりしますが、残念ながらFireworksにはありませんので(ちくしょー!)Fireworksらしい作り方でパパッといきたいと思います。慣れればIllustratorより速い!

Fireworksでデータを受け取った際、必要なフォントが無い場合の対処いろいろ
複数人で作業を行う場合、データのやりとり上で「フォントが無い問題」は、必ずといっていいほど起こります。自分が持っていないフォントを使われたデータを受け取った場合、中身を扱えばよいのか。その基本的な部分についてご紹介します!

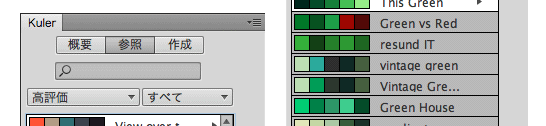
Fireworksのエクステンション「kuler」の配色テーマをデザインに使う
Webデザインを行うことで最も大事なことに一つに、配色があります。配色といってもなかなかどの色を使ったらよいのか悩むところですが、Fireworksに最初から付いている「Adobe kuler」というサービスのエクステンションを使えば、豊富な配色テーマを使う事が出来ます。

Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル
Fireworksでボタンなどの画像を書き出す際、背景を透明にしたい場合があると思います。今回はそんな「透過gif(透過png)」を作成するための手順をご説明しまです。Fireworksを使えば、いとも簡単に透過画像を作成することが出来ますよ!












