
画像を並べて配置する時、サイズ計算が苦手な人でも安心な「Gridulator」
例えば、横幅520pxのスペースに画像を6枚並べるとします。すぐに最適な画像のサイズ(及び画像と画像の間のマージン)を計算できる人なら問題ありません。しかし僕はできません!いちいち計算してたら時間がかかるし!そこで、このツールを使います。

Fireworksを初めて使う人向け!「選択系ツール」の使い方と出来ること
「Fireworksにはどんなツールが用意されてるの?そして、それらのツールの使い方は?」といった疑問を解決すべく、Fireworksに用意されているツールの使い方・説明について一通りまとめてみたいと思います。これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
関連記事はこちら。
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること

Fireworksで基本的なボタンのパーツを作成する方法
Fireworksで作成するパーツとしては基本中の基本、ボタンの作り方の一例です。作業自体は、慣れてしまえば5分足らずで完成します。ボタン作成はFireworksの基本といっても過言ではありませんから、是非作成してみましょう!

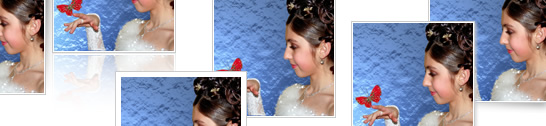
Fireworksでサムネイル画像をさくっと6パターンで装飾してみる
写真やイラストをサイトやブログに載せる際、サムネイルとして小さくした画像を利用することがあります。そのサムネイル画像も、Fireworksでちょこっと周りを装飾するだけで、簡単に見た目をキレイに見せることができます。そんなわけで、Fireworksですぐにできる6パターンの装飾方法をご紹介!

Fireworksでさくっとマスキングテープのパーツを作る
Fireworksでは定番と言われる(?)かどうかはわかりませんが、マスキングテープの作り方です。結構簡単に作れて、かつ、いろんなデザインに合わせやすいパーツなので、作り方だけでも覚えておくと役に立つかと思います。
ではいってみましょう!












