
画像を並べて配置する時、サイズ計算が苦手な人でも安心な「Gridulator」
例えば、横幅520pxのスペースに画像を6枚並べるとします。すぐに最適な画像のサイズ(及び画像と画像の間のマージン)を計算できる人なら問題ありません。しかし僕はできません!いちいち計算してたら時間がかかるし!そこで、このツールを使います。
画像を並べる配置する時、数値の算出に便利なサイト「Gridulator」を使ってみましょう。
「Gridulator」の使い方
Gridulatorのサイトの使い方はいたってシンプルです。
- 「Overall Width」に横幅のピクセル数を入力。(今回の例だと「520」)
- 「of Columns」に並べるオブジェクトの数を入力。(今回の例だと「6」)

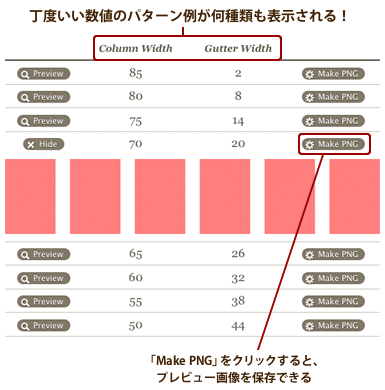
上記2つの項目を入力すると、すぐにその下に、丁度いい数値のパターン例がズラーッと表示されます。ここに出る数値を、Fireworks上で写真を並べる時に使っちゃえばいいわけです。
また、「Preview」をクリックすると、そのパターンの実際の配置例サンプルが閲覧できます。「Make PNG」をクリックすると、そのパターンの画像をpng形式で保存することもできます。

無論、頭の早い人はGridulator使わずにパパッと答えの数値が出るんでしょうけどね。羨ましい限りですチクショウ。
< Fireworksを初めて使う人向け!「選択系ツール」の使い方と出来ること | ホーム | Fireworksを初めて使う人向け!「ビットマップ系ツール」の使い方と出来ること >






















コメントはまだ無いようです。