
Fireworksの便利な機能「レイヤーの共有」を使いこなそう!
Fireworksで違うページのデザインや、マウスオーバー時の画像を作成する際は、別の「ステート」や「ページ」に分けて作成するかと思います。ただ、ステートをいくつも作った後で、全ステートに共通している部分(サイトの外枠部分など)に修正が入ったりすると、全ステートを直すのは非常に面倒です。そんな時はこの機能を使いましょう!
レイヤーを共有する
Fireworksには、指定したレイヤーの内容を、全ステート(またはページ)で共有させる機能があります。この機能を使う事で、どれか一つのステートの内容を修正するだけで、他の全てのステートにも修正内容が反映されます。これはかなり便利です。
やり方は非常に簡単です。
- 共有化させたいレイヤーを、レイヤーパネルから選択する
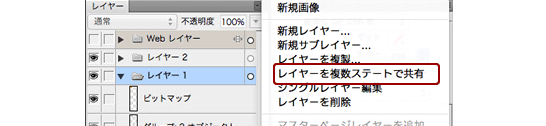
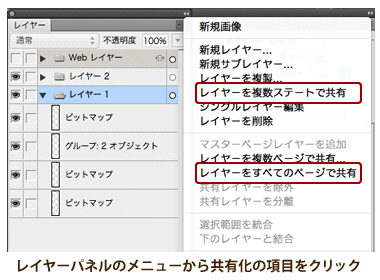
- レイヤーパネルの右上からプルダウンメニューを開く
- 「レイヤーを複数ステートで共有」をクリック(ページの場合は「レイヤーをすべてのページで共有」をクリック)

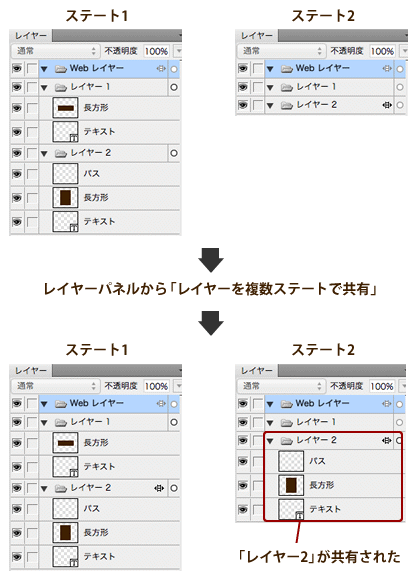
実際の例を見てみましょう。
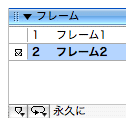
下記の例では、「レイヤー2」が複数ステートにて共有されました。これで、どちらかのステートの「レイヤー2」を編集すると、もう片方のステートにも反映されるようになります。

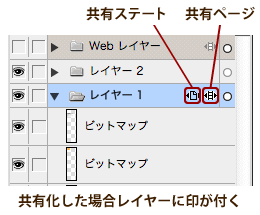
共有されたレイヤーには印が付く
また、共有化されたレイヤーには、下記のような印が付くので一目で分かります。

ステートが増える作業になるほど便利な機能
以上、Fireworksでのレイヤーの共有方法でした。
使い始めの頃はなかなか慣れないかもしれませんが、ステートやページが増えていけば増えていく程、この機能はとても便利で手放せないものになるかと思います。是非とも覚えておきましょう!
< FireWorks.20のfacebookページを作成しました | ホーム | Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル >





















コメントはまだ無いようです。