
Fireworksの「ページ」機能と「フレーム」機能を使いこなそう!
なんか身近で「ページ」機能を使っている人がもの凄く少なかったので、簡単にまとめてみました。似た機能である「フレーム」機能はよく使われていると思うので、ここでページとフレームの機能の違いについて、おさらいしましょう!
「フレーム」機能
「フレーム」はタイムラインの概念を持っているため、本来の役目としてはアニメーションを作成する事なのですが、Webページのデザインを行なう場合では、別のキャンバスとして活用することも出来ます。

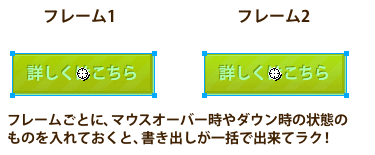
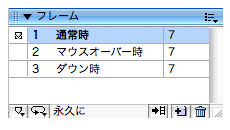
「フレーム」が変わっても、スライスの設定は全フレームで共通となります。(座標の位置も変わらない)なので、ボタンなどのマウスオーバー・ダウン時の状態を別フレームに入れておくと、書き出す際、フレームごとの状態を一括で書き出す事が出来ちゃいます。

下記、「フレーム」機能を使った場合の使用例。こんな感じに、ボタンの書き出しに利用すると便利です。

「ページ」機能
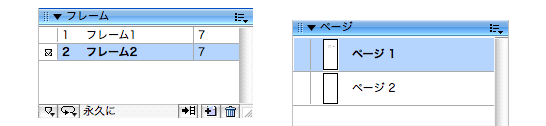
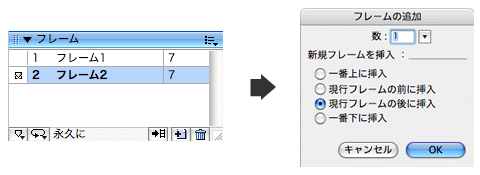
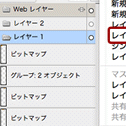
「ページ」は「フレーム」と性質がよく似ていて、基本的な「ページ」の追加・複製の仕方は「フレーム」と同じです。「フレーム」との簡単な違いとして、タイムラインの概念は持たない、スライスの設定は共通ではない、といった点があります。

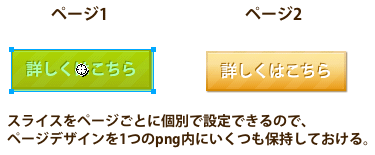
「フレーム」と違って、スライスは各ページごと個別に設定することが出来ますが、シンボルなどは共通で使えます。なので「ページ」というその名の通り、サイト内のいくつものページのデザインを、1つのpngファイル内に保持しておくのに適しています。

下記、「ページ」機能を使った場合の使用例。こんな感じに、同サイト内のページデザインを格納しておくのに便利です。

「ページ」と「フレーム」は使いよう
以上、「ページ」機能と「フレーム」機能のご紹介でした。
便利な機能である反面、他の人とデータを共有する際に、相手がこの機能を使わない・知らない人だったりすると、データがどのように入っているのか分からないというような危険もあります。
その場合は、「マウスオーバーの画像はフレーム分けしてあります」「別のデザインはページ分けして入れてあります」としっかりと相手に伝えましょう。
効率アップこそが、Fireworksの魅力です!
< Fireworksで破線をラインツールやペンツールを使わずに一瞬で描く方法 | ホーム | Fireworksの万能すぎる「検索パネル」を使いこなそう! >






















[…] Fireworksのページ機能について […]
13/05/23 コンテナ