
Fireworksで画像を透過gif(透過png)として書き出す際のチュートリアル
Fireworksでボタンなどの画像を書き出す際、背景を透明にしたい場合があると思います。今回はそんな「透過gif(透過png)」を作成するための手順をご説明しまです。Fireworksを使えば、いとも簡単に透過画像を作成することが出来ますよ!
前提として、透過させる事ができるのはgifまたはpng形式のみです。jpg形式で書きだす際は透過を行う事はできませんのでご注意を。
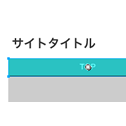
では、まず透過させる元の画像を作成します。今回は、下記の矢印ボタンを例に進めていきます。

オブジェクトをスライスする
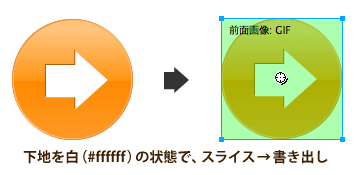
最初に、作成したオブジェクト(今回の場合は矢印ボタン)を、スライスツールを使ってスライスします。その際、今回は下地の背景色を白色(#ffffff)にしておきます。

最適化パネルで透過を行う
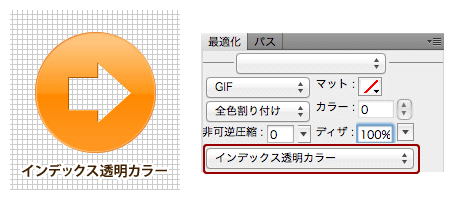
「最適化パネル」内に、透過の設定を行うプルダウンメニューがありますので、選択します。項目は「透明化なし」「アルファチャンネル」「インデックス透明カラー」の3つです。では、それぞれの効果についてご説明していきます。
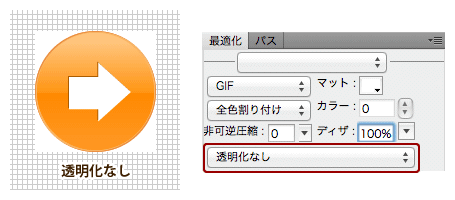
透明化なし
デフォルトではこの設定になってます。特に透過処理などは行わず、そのまま書き出します。そのため、書き出し後の画像は下記のように背景色である白色が残ってしまいます。

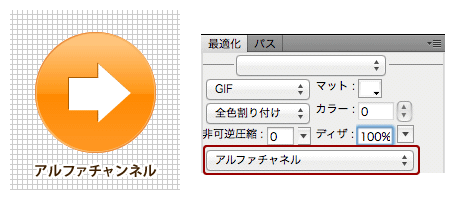
アルファチャンネル
この項目を選択すると、背景色(今回の場合は#ffffff)を透過した上で画像を書き出してくれます。透過処理を行いたい場合は、このアルファチャンネルを使えばとりあえず大丈夫かと思います。

インデックス透明カラー
この項目を選択すると、1色を透明部分として指定します。つまり、背景色と同色の部分も、合わせて透過されます。下記の例を観ると、背景色と同色である矢印部分の白色も透過されています。使い所によっては便利な機能ですね。

透過など、書き出しに関する設定は最適化パネルで
以上、Fireworksによる簡単な透過gif(透過png)の作り方でした。主に書き出し時の設定や処理は、最適化パネルを使えば、ほとんどの操作を行うことができます。
また、今回ご説明した内容以上に、最適化パネルでは細かい設定を他にも行う事が出来るのですが、透過に関しては、基本的には上記のやり方さえ覚えておけば、とりあえず困る事はないかと思います。
より様々な設定をしてみたい方は、最適化パネルを色々といじってみましょう!
< Fireworksの便利な機能「レイヤーの共有」を使いこなそう! | ホーム | Fireworksのエクステンション「kuler」の配色テーマをデザインに使う >






















透過処理について簡潔に解説されており、余計な迷いが生じなくて助かりました。ありがとうございます。
12/12/16 肝康酢ドットコム