
Fireworksを初めて使う人向け!「Web系ツール」の使い方と出来ること
引き続き、Fireworksに用意されているツールの使い方・説明について簡単にまとめていきます!これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
※6/21 2つのツールの説明が抜けていたので追加しました。
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
今回はツールパネルの下段の所にある、「Web系ツール」についてご紹介します。
矩形ホットスポットツール/円形ホットスポットツール/多角形ホットスポットツール
![]()
![]()
![]()
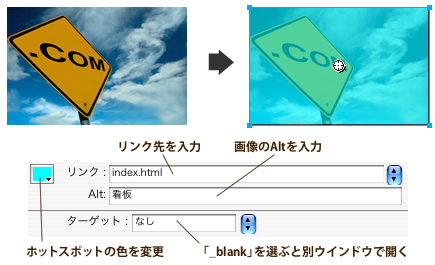
キャンバス上に、ホットスポットの領域を作成します。作成したホットスポットには、プロパティから、画像のリンク先やAlt(代替テキスト)の情報を入力しておく事が出来ます。
画像をhtmlファイルと一緒に書き出す際、ここにリンク先やAltの情報を入力しておくと、書き出されたhtmlファイル内に情報がそのまま反映されます。
ただ僕の場合、Fireworksでhtmlファイルは書き出さないので(画像だけ書き出す)、「ホットスポットツール」はほとんど使ったことがありませんが…。

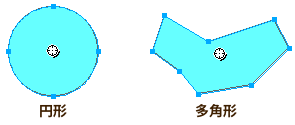
「ホットスポットツール」を長押しすると出てくる「円形」「多角形」を使う事で、様々な形のホットスポットを作成することができます。

スライスツール/多角形スライスツール
![]()
![]()
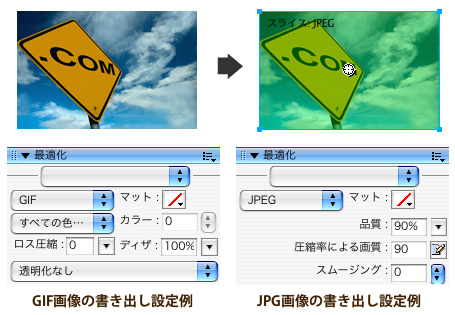
キャンバス上にスライスの領域を作成します。最終的に画像を書き出す際は、ここで作成したスライスの範囲に合わせて、画像を書き出すこととなります。
また「最適化パネル」から、スライスごとに書き出し時の画像の処理方法を設定することができます。基本的にボタンやアイコンといった色数の少ないものはGIF形式、写真などはJPG形式として使用しますね。(アルファチャンネルを利用したい時などはPNG形式とか)
下記、普段僕がスライスに対して最適化パネルで設定している例です。ご参考までに。

ほか、プロパティからスライスごとに名前を付けておく事ができます。ここで入力しておいた名前は、画像を書き出した際、そのままファイル名として反映させることができます。

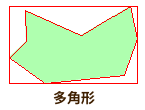
「スライスツール」を長押しすると出てくる「多角形」を使う事で、複雑な形のホットスポットを作成することもできます。(あまり使わないですが…)

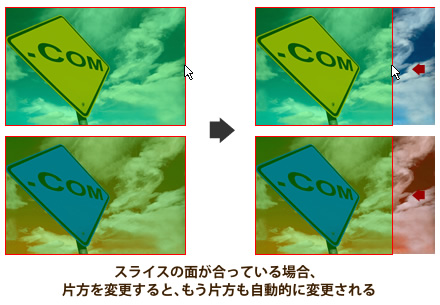
スライスツールの特性として、複数のスライスの面が合っている場合(端が揃っている場合、片方のスライスの長さをドラッグして変更すると、もう片方も自動的に同じ長さに変更されます。
この特性は便利な時もありますが、「もう片方のスライスの長さは変えたくない」という場合は、プロパティから直接、幅や高さを入力しましょう。そうすれば、そのスライスの長さのみ変更することができます。

ちなみに「スライスツール」のショートカットキーはShift+Alt+[U]です。多用すると思うので、覚えておくと便利ですよー。
スライスとホットスポットを表示/非表示
![]()
![]()
スライスとホットスポットの領域を、キャンバス上に表示するか表示しないかを切り替えられます。基本、スライスやホットスポットを行う時以外は非表示にしておきましょう。
「Web系ツール」は画像を書き出す時に使う
Fireworksで作成したものは、最終的にWebサイトで使えるように書き出して使用するので、その設定をする時に、これらのツールを使います。主にFireworksでの制作をし終わった時ですね、使うのは。特に「スライスツール」はお世話になることになるでしょう。
では、次回はカラー系ツールのご紹介をしたいと思います。
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
「画面表示系ツール」の使い方と出来ること
< 「リンクフリー」の意味とか概念について | ホーム | パソコンに入ってる全フォントで一覧のプレビューが見れる!「Aulta fonts viewer」 >






















コメントはまだ無いようです。