
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その3
前回までの記事はこちら。
初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2
前回、ワイヤーフレームを作りましょうという感じで終わりましたが、実際にどういったものを置いていけばよいか、迷ってしまう人もいると思います。なので、今回は、実際にワイヤーフレームに置く要素や項目について、見ていきたいと思います。
下記に、例として、サイト上に配置される項目をざっくりとリストにしてみましたので、眺めてみましょう!
サイト上の項目リスト例
ヘッダー
- サイトタイトル/ロゴ
- プライマリナビゲーション ※1
- グローバルナビゲーション ※2
- 検索窓
- 文字サイズ変更
- 言語変更
コンテンツ
- タイトル
- 見出し
- 更新日
- SNSボタン
- コメント/関連記事(ブログの場合)
サイドバー
- ローカルナビゲーション
- ブログパーツ
- ウィジェット(FacebookのLikeboxなど)
- カテゴリー/アーカイブ/タグ(ブログの場合)
- 外部へのリンク
フッター
- フッターナビゲーション
- 問い合わせ先
- ページトップへ戻るボタン
- コピーライト
※1 プライマリナビゲーション…コンテンツ内容とは直に関係はないが、重要な情報となるリンク。(このサイトだと右上にある「About」「Contact」「Link」がそれに当たる)
※2 グローバルナビゲーション…コンテンツ内容のカテゴリやインデックス、出だしや括りとなるリンク。(このサイトだと左上にある「オススメの使い方」「ツールパネル解説」がそれに当たる)
…と、ここまで書いておいてアレですが、サイト上に置く項目なんて、サイトごとに必要なもの不要なもの千差万別なので、とりあえずの取っ掛かりとして参考になれば幸いです。
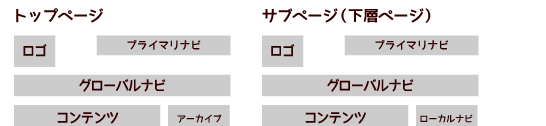
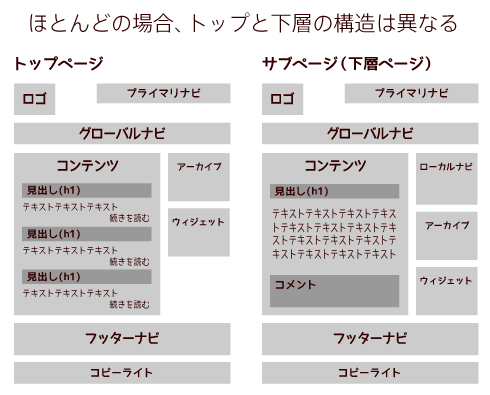
サブページの設計も考慮する
また、トップページとサブページでは、要素や項目が変わることにも注意です。余裕があれば、複数のワイヤーフレームを用意できると、全体の構造が分かりやすくなります。

「んなこと言っても、何をどう置いたらよいのかわからん!」という人は、まずは、自分が気に入っているサイトなどを参考にするとよいかと思います。
(慣れない内は、マネから入って自分に取り込むのが上達の近道です)
ワイフレが出来上がったら一旦、冷めた目で見直す

さて、ワイヤーフレームの内容がだいぶ形になってきましたでしょうか。
実際に色々要素を置いてみて、ぼんやりと骨組みが出来てくると、なんだかテンション上がってきますね。高まるー!!
とはいえ要素や項目をひとまず配置し終わったら、一旦、クールダウン。
配置した項目がユーザー目線での設計になっているのかを確認・改善していきましょう。
サイトの使い勝手 = ユーザー評価に繋がるという点を意識しつつ、サイトの設計ができるとGoodです!
さて、今回で骨組み作成(ワイヤーフレーム)編は終わりです。
次回に続きます。
< 「現場で役立つjQueryデザインパーツライブラリ」に執筆させて戴きました | ホーム | Fireworksの共有ライブラリ内に登録されている素材一覧と、オススメ拡張機能 >





















コメントはまだ無いようです。