
Fireworksでサムネイル画像をさくっと6パターンで装飾してみる
写真やイラストをサイトやブログに載せる際、サムネイルとして小さくした画像を利用することがあります。そのサムネイル画像も、Fireworksでちょこっと周りを装飾するだけで、簡単に見た目をキレイに見せることができます。そんなわけで、Fireworksですぐにできる6パターンの装飾方法をご紹介!

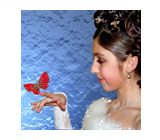
このおねえさまを元画像に使います。
周りに罫線付ける
画像の周りを1px空けて罫線を付けるスタンダードなやり方。罫線は、矩形ツールで作成。

周りに罫線付ける Ver.2
罫線付けるだけといっても、画像と罫線の間のピクセル数を変えるだけで結構変わります。下記は、画像の周りを5px空けてみました。

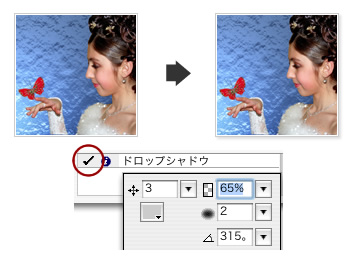
シャドウを付ける
罫線として使用している矩形に、シャドウを付けます。数値は薄く、主張しすぎない程度に。
- 「プロパティ」→「ドロップシャドウ」を適用。

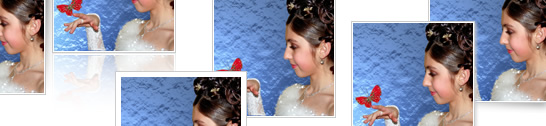
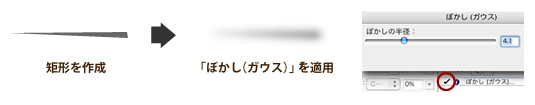
角を浮かせる
画像の角を浮かせる感じにします。簡単で、なかなかオススメ。
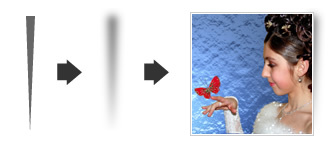
- ペンツールで長い三角形のような形を作成し、「プロパティ」→「ぼかし(ガウス)」を適用。

- ぼかしたオブジェクトを、サムネイル画像の右下配置。オブジェクトの一部が、画像の後ろからはみ出るように調整する。

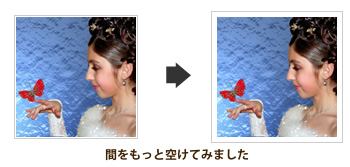
角を浮かせる Ver.2
別の場所にぼかしたオブジェクトを配置してもいい感じです。下記は、右上の所に配置してみました。

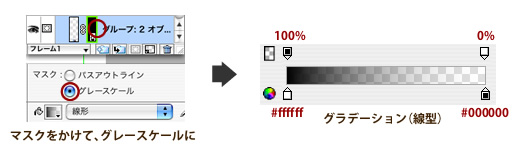
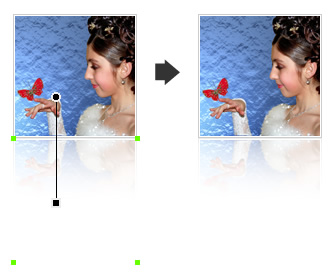
鏡面反射する
一時期、かなり流行った鏡面反射仕上げ。いや、まだまだ現役です。
- サムネイル画像をコピー。コピーしたほうを「修正」→「変形」→「縦反転」し、縦に画像を並べる。

- 矩形ツールで反転した画像全体にマスクをかけ、「プロパティ」の「グレースケール」にチェック。グラデーション(線形)を下記のように設定。

- 最後に、グラデーションの位置を調整して完了。

以上、結構長くなってしまいましたが、さくっと出来るサムネイル画像の装飾パターンでした。ほんの少し手を加えるだけでも、見え方が面白くなったりするので、色々な方法を試してみましょう!
< 厳選!Fireworksでのデザインにも役立つ、無料素材サイト様 | ホーム | 無料音楽ラジオサイト「Jango」の使い方について >






















コメントはまだ無いようです。