
Fireworksを初めて使う人向け!「画面表示系ツール」の使い方と出来ること
引き続き、Fireworksに用意されているツールの使い方・説明について簡単にまとめていきます!これを読めば、初心者の人でもFireworksの操作で出来ることがなんとなく分かりますよ!
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
今回はツールパネルの最下部の所にある、「画面表示系ツール」についてご紹介します。
標準スクリーンモード
![]()
デフォルトの表示モードです。ここをクリックすることがある時といえば、主に別の表示モードを誤ってクリックしてしまった際、表示モードを元に戻すためにクリックする事になるかと思います。なんだそりゃ。

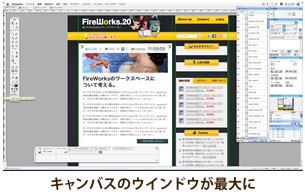
メニュー付きフルスクリーンモード
![]()
キャンバスのウインドウサイズを、画面いっぱいに広げるモードです。

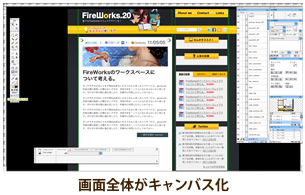
フルクリーンモード
![]()
画面全体をキャンバスにするモードです。メニューなども見えない状態ですね。背景はなぜかブラックです。

手のひらツール
![]()
キャンバス内をドラッグすることで、表示画面の位置を移動することができます。
ちなみにショートカットキーはスペースキー+ドラッグです。使用頻度は非常に高いので、ぜひ覚えておきましょう!

ズームツール
![]()
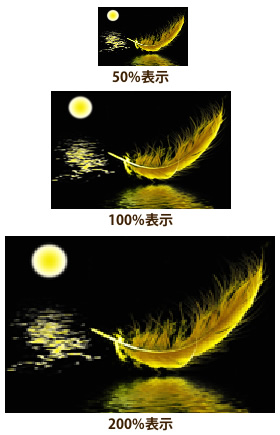
キャンバスの表示を拡大・縮小します。細かいボタンなどを作る時やピクセル単位で作業を行う場合、拡大は必須ですね。
ショートカットキーは、拡大はcommand+[+]、縮小はcommand+[-]、等倍表示はcommand+[0]です。

「画面表示系ツール」で作業がしやすいように補助する
画面の表示形式を変えるだけなので、直接の制作自体には関係のないツールですが、「手のひらツール」「ズームツール」で、自分が作業をしやすい状況を常にすぐ生み出す事ができれば、効率がグンと上がることは間違い無し。そのためにも是非ともツールを操ることに慣れておきましょう!
以上、全6回に渡りFireworksのツールパネルの説明をさせて戴きました。これで少しでも、Fireworksに対する理解が深まって戴ければ幸いです!今まで使ったことの無かったというツールも、ぜひ今回の記事を参考に使ってみてもらえればと思います!
関連記事はこちら。
「選択系ツール」の使い方と出来ること
「ビットマップ系ツール」の使い方と出来ること
「ベクター系ツール」の使い方と出来ること
「Web系ツール」の使い方と出来ること
「カラー系ツール」の使い方と出来ること
< Fireworksで光のパーツをさくっと作る方法 | ホーム | 「共有ライブラリ」を使ってWinやMacのフォーム・スクロールバーを配置する >




















コメントはまだ無いようです。