
Fireworksでさくっとマスキングテープのパーツを作る
Fireworksでは定番と言われる(?)かどうかはわかりませんが、マスキングテープの作り方です。結構簡単に作れて、かつ、いろんなデザインに合わせやすいパーツなので、作り方だけでも覚えておくと役に立つかと思います。
ではいってみましょう!
「矩形ツール」で長方形を描く
矩形ツールを使って、マスキングテープの元となる長方形を作成します。

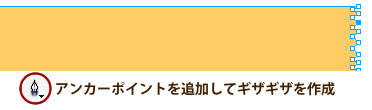
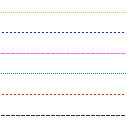
テープ端のギザギザを作成する
マスキングテープの端のギザギザ感を再現します。長方形を選択後、ペンツールでパスにアンカーポイントをポチポチとたくさん追加していきます。追加した後は、ダイレクト選択ツールでアンカーポイントを微妙にずらし、テープ端の切れた感じを表現してあげます。

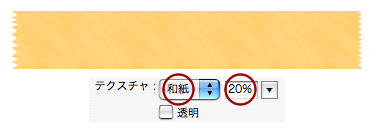
テクスチャを付ける
質感を出すためにテクスチャを付けます。Fireworksにデフォルトで入ってるテクスチャでも全然大丈夫です。プロパティのテクスチャから「和紙」などを選択します。(適用%はお好みで。20%くらいでいいかと)

加えて、フィルタからドロップシャドウなどを付けてあげると、また質感が出るかと思います。
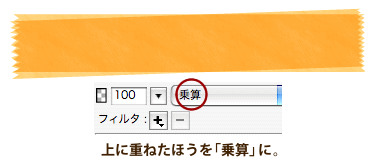
テープの重なりを出す
仕上げにオブジェクトをコピーし、重ねて配置します。上に乗っかってるほうを「乗算」にし、拡大・縮小ツールを使って少し傾けてあげます。薄く、重ね貼りな感じを出してみます。

完成
この程度であれば、あれよあれよと2〜3分で出来ちゃいます。
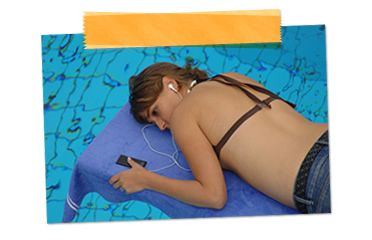
パーツ単体でページのアクセントに使ったり、写真と一緒に使ったり。色やテクスチャを変えるとまた違った感じになりますよー。

< 初めてサイトのデザインをする際の手順と操作(骨組み作成編)その2 | ホーム | Fireworks CS3(Mac版)で文字入力が遅くなる件について >






















コメントはまだ無いようです。